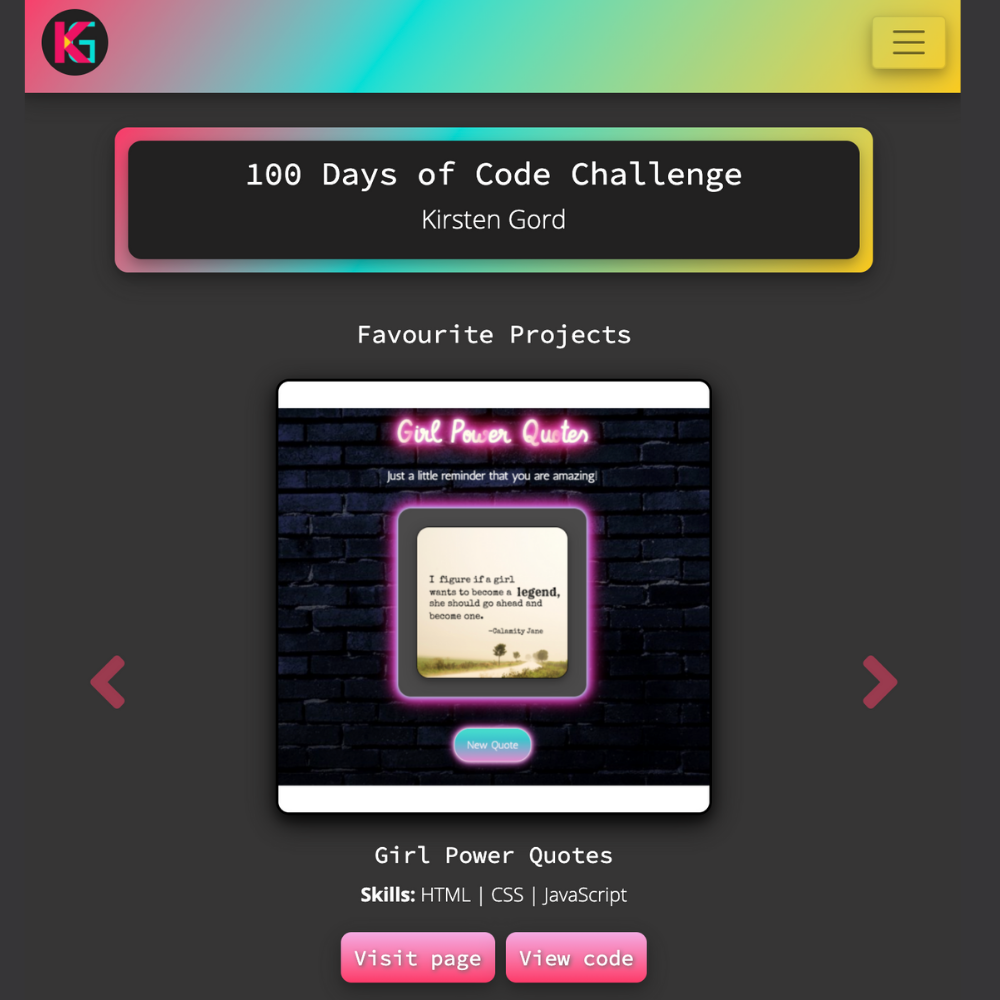
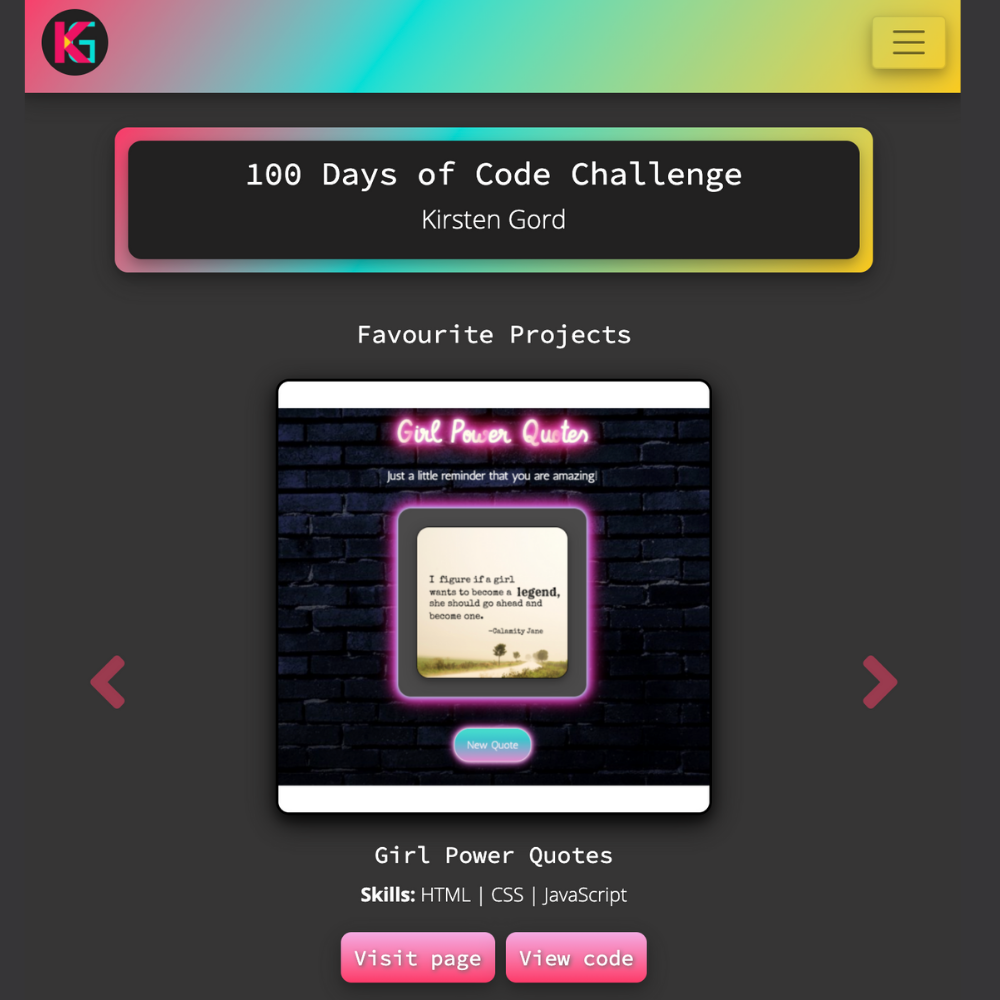
Favourite Projects
Timeline: 2/12/2020 - 19/4/21
- I will code for at least an hour every day for the next 100 days.
- I will tweet about my progress every day using the hashtag #100DaysOfCode
- I will document my progress and push code to GitHub for others to view.
I will be working through the Complete Web Development Bootcamp on Udemy and working on professional projects. If you are interested in completing the 100 Days of Code Challenge visit the official site here. For me, it has been a great way to get into coding and to connect with others who are just starting out as well as experienced developers. The #100DaysofCode community on Twitter has been so welcoming and helpful.

Day 100 - 19/4/21
Project: Confetti Cannon
Skills: HTML | CSS | JavaScript
Progress: To celebrate finishing the 100 Days of Code Challenge I made this confetti cannon on CodePen.
Thoughts: I can't believe how far I have come in 100 days! It has been such great motivation to code everyday and I have learned so much! I have even started my own freelance business! I have found a passion for design and development and I am excited to keep learning!
CodePen
Day 99 - 18/4/21
Project: Day 8 - 30 Days of JavaScript - Fun with HTML Canvas
Skills: JavaScript
Progress: I did a tutorial to build a really cool page using HTML canvas. You can use your mouse to creat a drawing. The line changes color and size as your draw.
Thoughts: I had no idea that you could do this. This was a really fun project!
Visit page View code
Day 98 - 17/4/21
Project: Simple Calculator
Skills: HTML | Javascript | node.JS | Express
Progress: I built a simple calculator on a local server.
Thoughts: Still in awe that I can do this on my own computer. This has made me so excited to keep learning!

Day 97 - 16/4/21
Project: Created a 100 Days of Code webpage template
Skills: HTML | CSS | Bootstrap
Progress: I created a webpage template for others to use who are completing the 100 Days of Code challenge.
Thoughts: I can't believe I only have a few more days left!
Visit page View code
Day 96 - 15/4/21
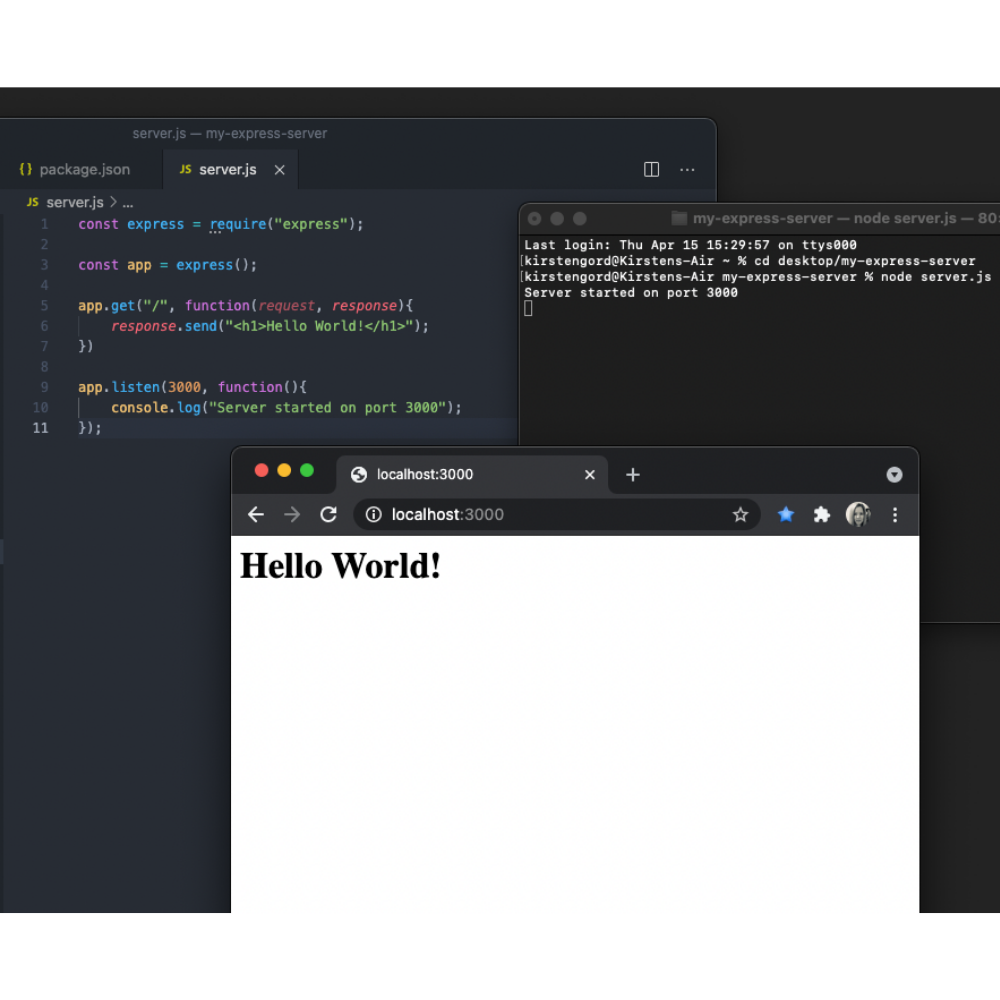
Project: Creating a local server
Skills: Express JS
Progress: I created my first local server today and used it to display "Hello World!" in the browser.
Thoughts: Never in a million years would I have thought that I could do anything like this. It's so cool!

Day 95 - 14/4/21
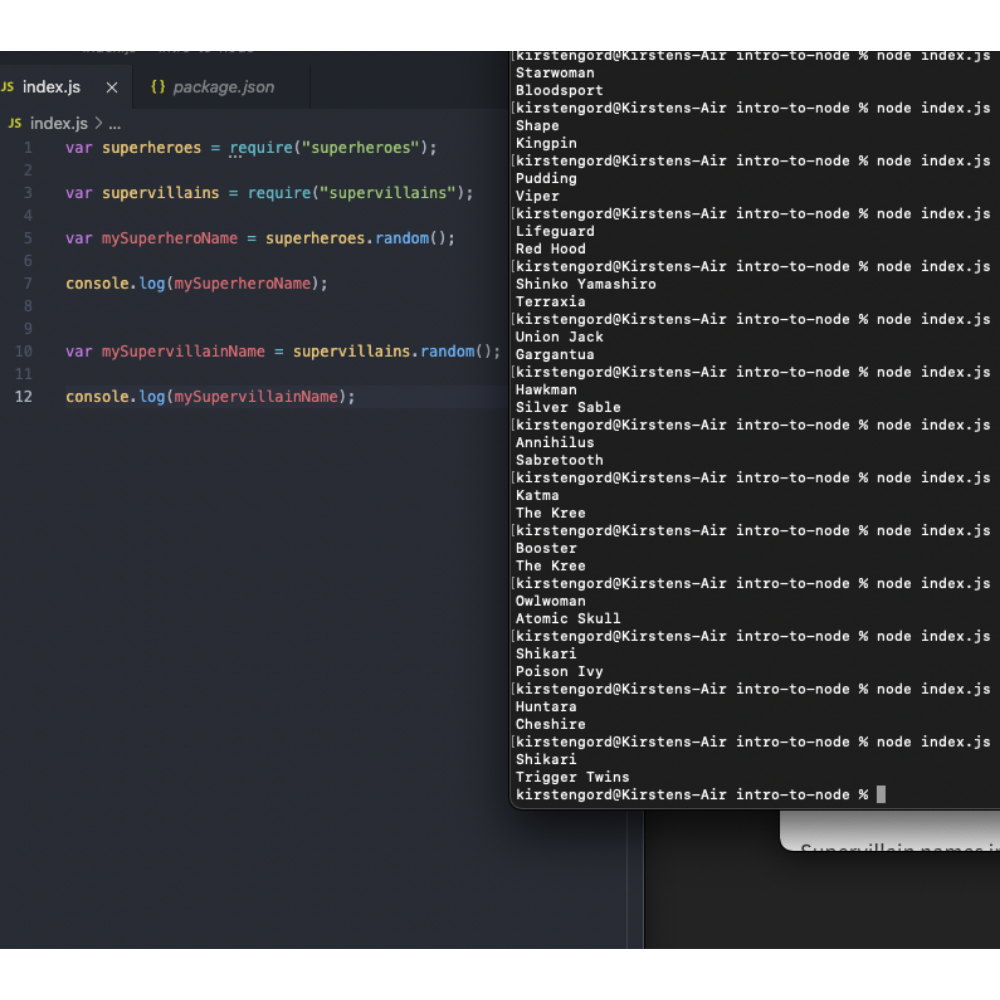
Project: Superhero/Supervillain Name Generator
Skills: Node.JS, NPM
Progress: I finished the module on node.JS and learned how to install NPM packages. I made a cool Superhero/Supervillain name generator that I can run through the command line.
Thoughts: This was really eye opening to all the possibilities there are with node and npm packages. I would love to make a cool webpage with this.

Day 94 - 13/4/21
Project: Command Line, back-end development
Skills: Command Line, Node.JS
Progress: I went back over the command line module on my web development course. The last time just didnt really make sense but it all clicked today. Then I started on the back-end development section and did the beginner Node.JS lessons.
Thoughts: All the back-end information seems kind of confusing right now but I'm sure it will all come together once I've done a few more lessons.

Day 93 - 12/4/21
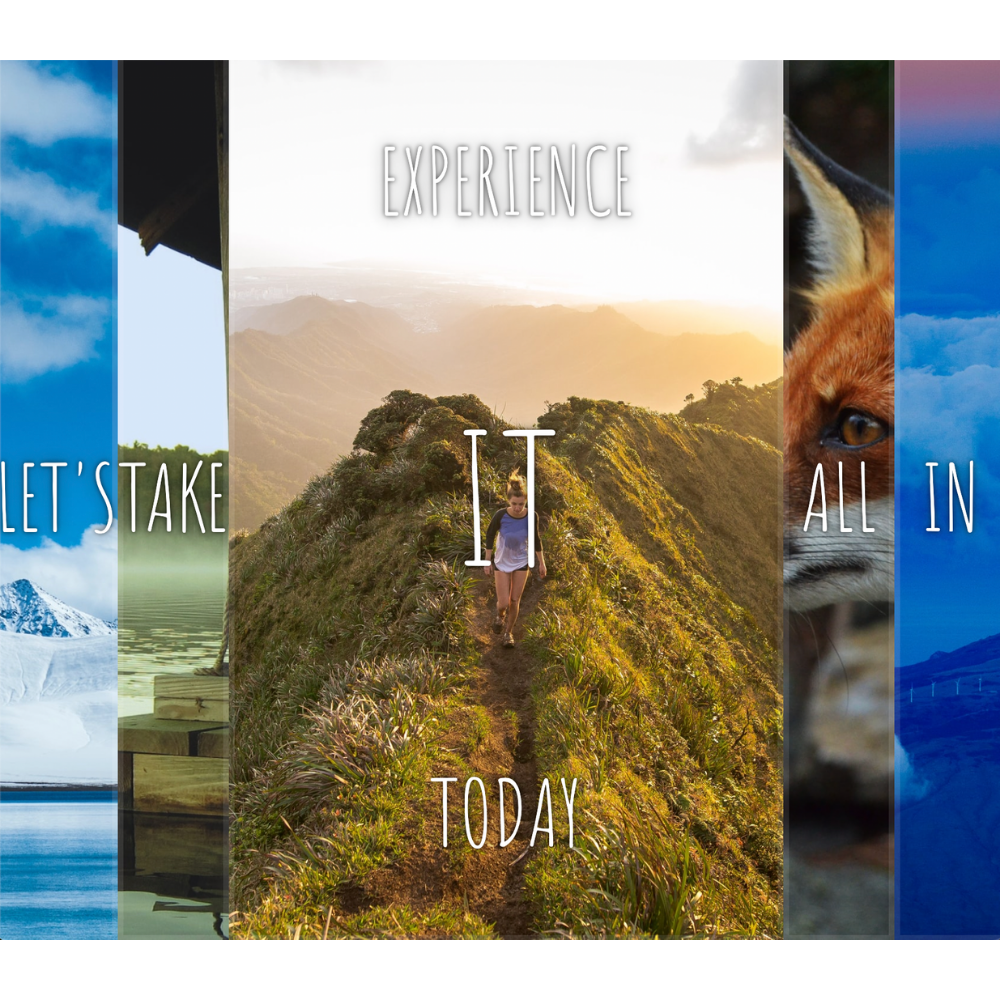
Project: CSS Morph Effect Tutorial
Skills: HTML | CSS clip paths
Progress: I did a really cool tutorial today using CSS clip paths to make this cool morph effect.
Thoughts: I know I keep saying it but it is amazing what you can do with just CSS!
CodePen
Day 92 - 11/4/21
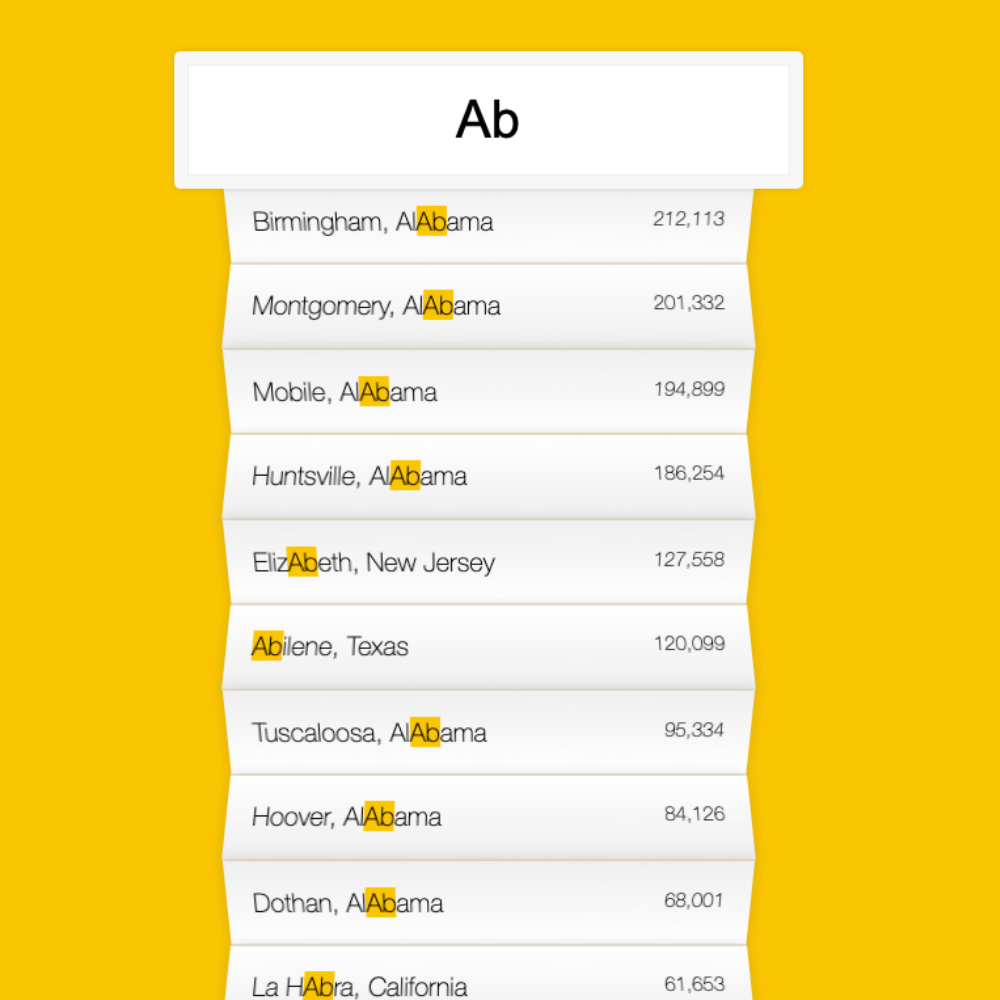
Project:Type Ahead City/State Finder
Skills: JavaScript
Progress: This was day 6 of the 30 Days of Javascript course.
Thoughts: When I do these tutorials I feel like I know absolutely nothing about JavaScript, but then I will see something that I have done in one of them when I'm working on something else as I will think, "Yes! I know this!". So even if you do a tutorial and it doesn't seem to make a lot of sense, it is still beneficial because it helps you to become accustomed to the language and terms even if they don't make total sense at the time.

Day 91 - 10/4/21
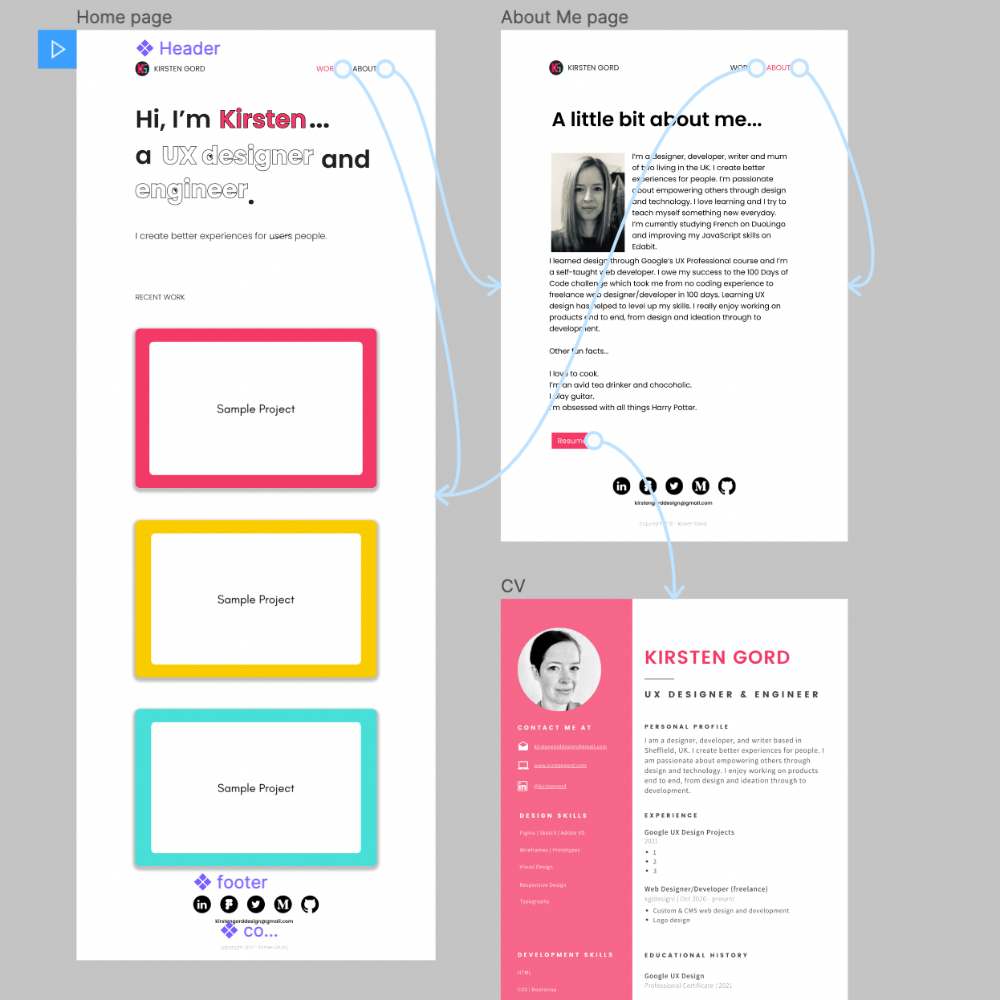
Project: UX Design Portfolio
Skills: HTML | CSS | Bootstrap | JS
Progress: Finished!
Thoughts: I have never been more happy to finish a project! This took a really long time. I have learned that I need to do all my design ideations and pick one before I start building. This would have saved me a lot of time.
Visit page View code
Day 90 - 9/4/21
Project: UX Design Portfolio
Skills: HTML | CSS | Bootstrap
Progress: I built the About Me page today and figure out how to make text wrap around and image using Bootstrap.
Thoughts: This was such a small thing to learn but it was really exciting!
Visit page View code
Day 89 - 8/4/21
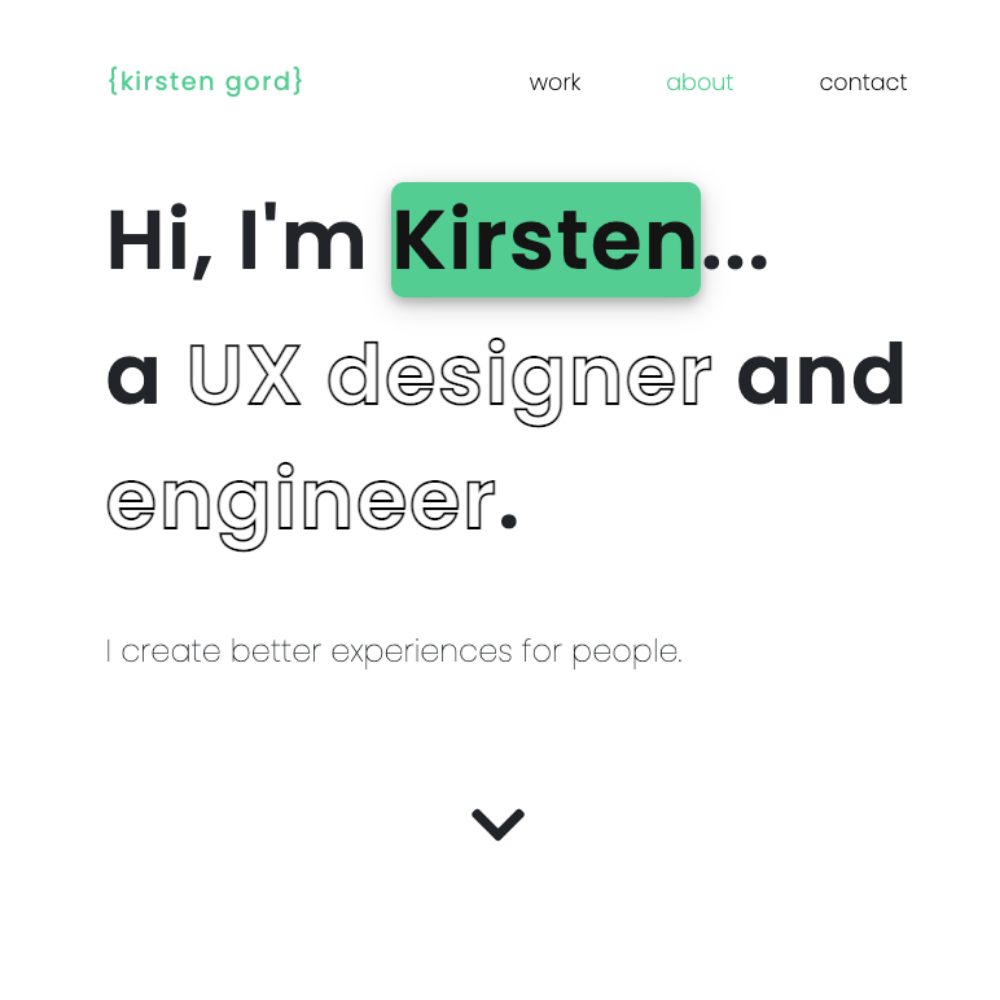
Project: UX Design Portfolio
Skills: Figma, HTML | CSS | Bootstrap | JS
Progress: I created several style ideations on Figma. I have updated my homepage with the new styling that I chose and a new logo.
Thoughts: I decided to go with this style because it is more minimalist and doesn't take away from showcasing my projects.
Visit page View code
Day 88 - 7/4/21
Project: UX Design Portfolio
Skills: HTML | CSS | Boostrap | Javascript
Progress: I completed the homepage on my UX portfolio today.
Thoughts: I'm still working on some different styling but the structure will remain the same.
Visit page View code
Day 87 - 6/4/21
Project: 100 Days of Code (this page!)
Skills: HTML | CSS | Bootstrap
Progress: Finally styled the way I want it and added all the early days that I was missing.
Thoughts: I'm so proud of this project and I am going to be using it to make a template for others to use for their 100 Days of Code challenges.
View code
Day 86 - 5/4/21
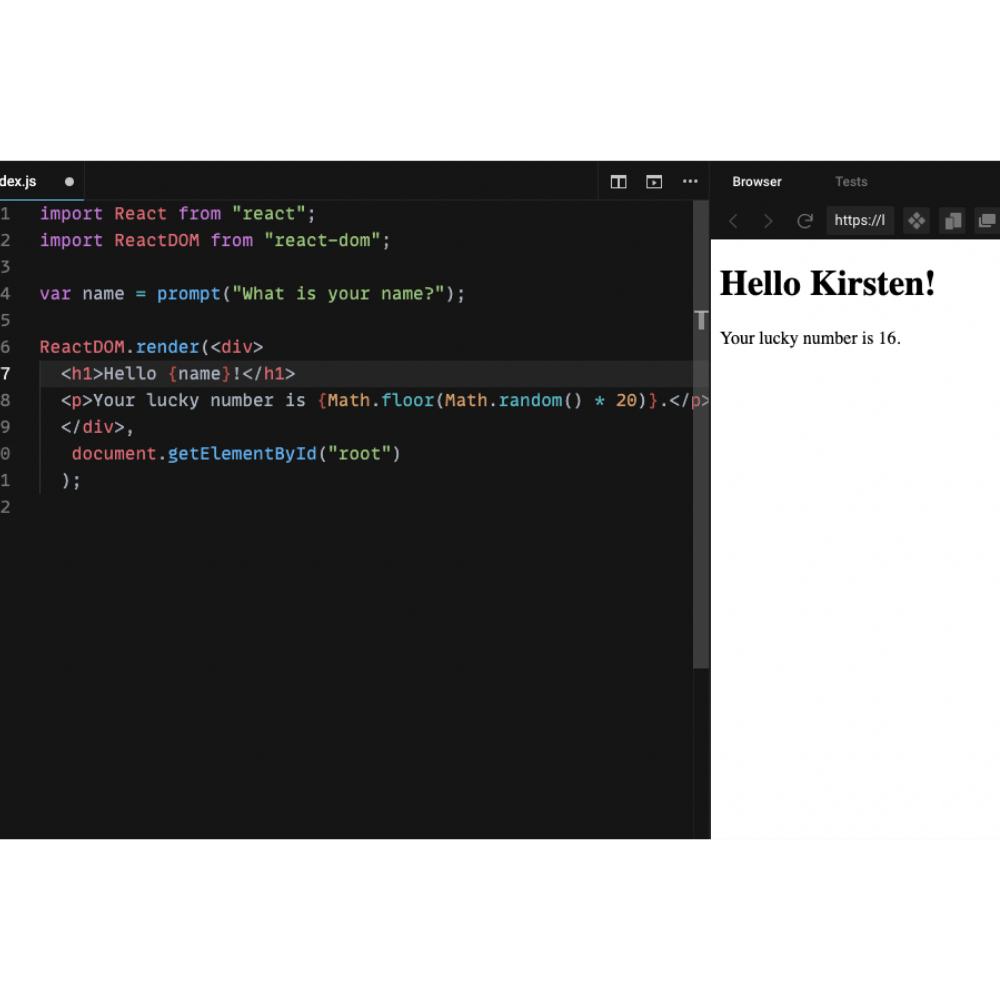
Project: Intro to React
Skills: JavaScript | React
Progress: I spent 25 minutes on Edabit doing JavaScript challenges then I started the React module of my web development bootcamp today. I only did a few simple challenges but I can see amazing potential!
Thoughts: This is really exciting to learn. I haven't done much with it yet but I can see it is going to be so useful and most front-end jobs require React.

Day 85 - 4/4/21
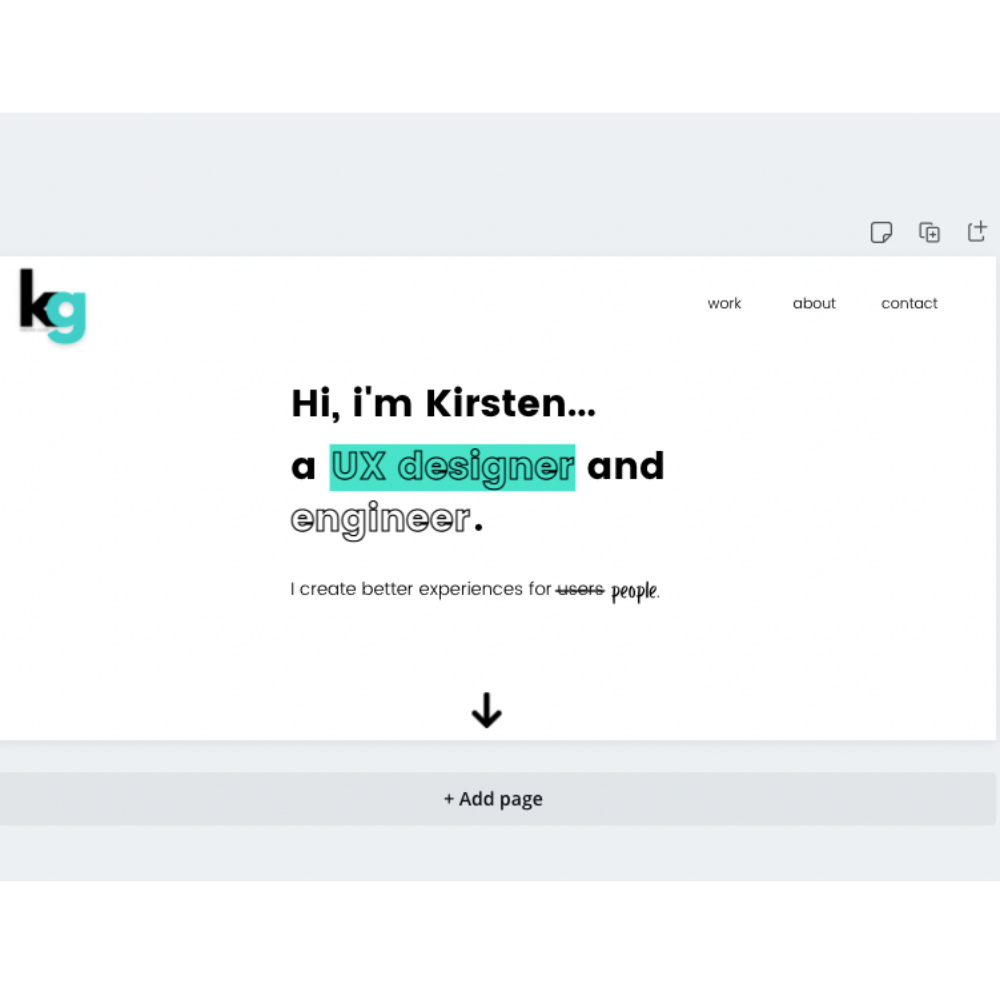
Project: UX Portfolio Prototype
Skills: Figma
Progress: I guess this wasn't technically coding but I am counting it anyway. I spent a long time today working out how to use Figma and managed to prototype my UX Portfolio homepage.
Thoughts: It is so much more efficient to use design software than to build the site and play with the design through code, which is what I have been doing. Using Figma is going to save me so much time. It seemed really complicated at first but I read a few tutorials and watched some videos and I've got the basics down now.

Day 84 - 2/4/21
Project: JavaScript challenges on Edabit
Skills: JavaScript
Progress: I've been spending a lot of time designing the past week so I spent some time today refreshing my JavaScript knowledge. I'm giving myself a goal of 25 minutes on Edabit daily.
Thoughts: JavaScript is something I'm going to have to constantly work on. It is hard! But it is so important for web development.

Day 83 - 1/4/21
Project: Building my UX Portfolio
Skills: HTML | CSS | Bootstrap | JavaScript
Progress: I started building my portfolio homepage today. I have used the super cool TypeIt JS plugin.
Thoughts: It has been so much easier to build my porfolio this time!
Visit page View code
Day 82 - 31/3/21
Project: Designing a UX Portfolio
Skills: wireframing, prototyping with Canva
Progress: I have started building a new portfolio which will incorporate my new UX design skills. I spent a lot of time looking at other portfolios for ideas. My two favourites are Gloria Lo who works for Canva and Shabnam Kashani who is an interaction designer at Google.
Thoughts: This course is really great because they don't only teach you design skills but really help you to build an online presence and start networkng.

Day 81 - 30/3/21
Project: Google UX Design Certification
Skills: UX/UI
Progress: I worked some more on finishing touches for some projects for my portfolio. I've also started the Google UX Design certificate through Coursera.
Thoughts: I really love front-end development and I think UX design skills will really compliment that. I have really enjoyed the course so far.
coursera.org
Day 80 - 29/3/21
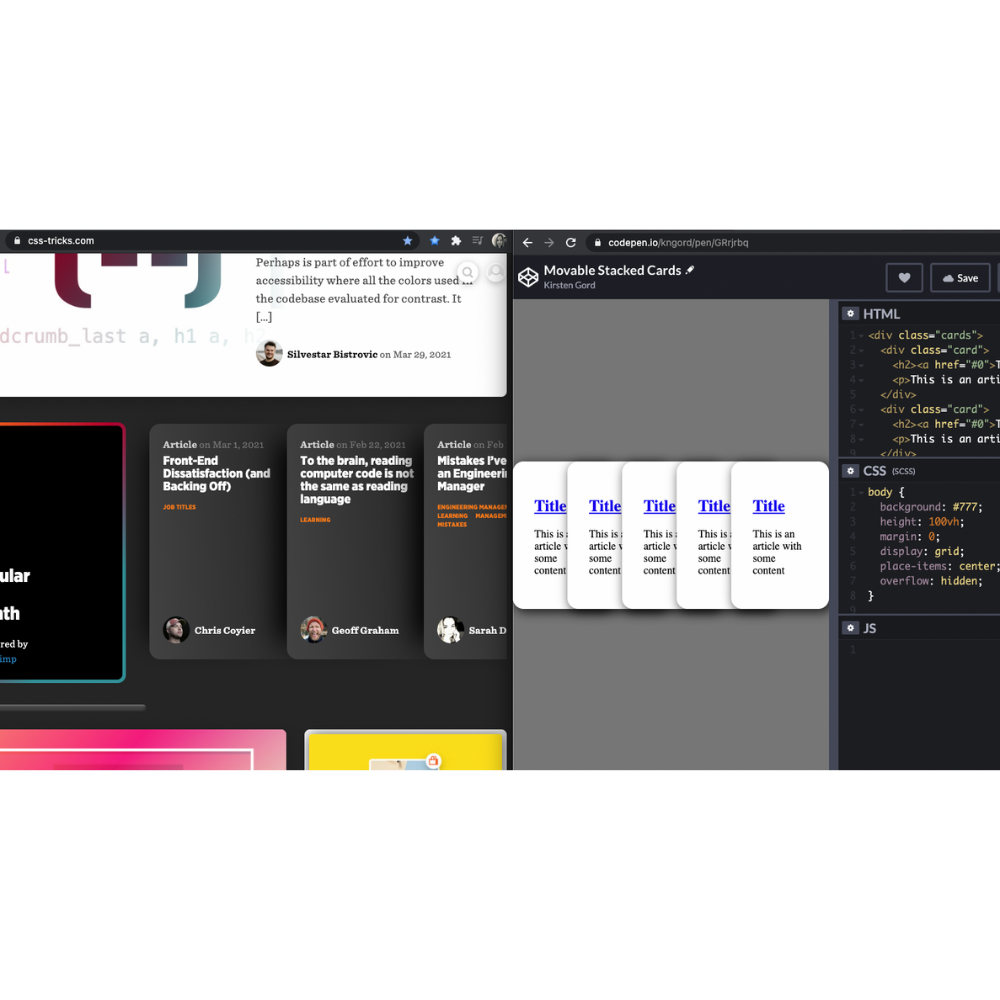
Project: Movable Stacked Card Row tutorial
Skills: CSS | SASS
Progress: I spent some time today refactoring code on some of my previous projects. I also learned how to make the cool movable stacked cards on the CSS-Tricks website. You can find the tutorial video here.
Thoughts: I couldn't believe I found this video. I had been admiring the layout and styling of the CSS-Tricks website for the last couple of days and decided to try to replicate the cards. I did a google search and there was a video from Chris Coyier of how to do it!
CodePen CSS-Tricks
Day 79 - 28/3/21
Project: What the Flexbox? course by @WesBos
Skills: CSS Flexbox
Progress: I started a refresher course on CSS flexbox to improve my knowledge. I've got throught the first 10 lessons explaining main and cross axis, justify-content, align-items, align-content, and flex properties. Tomorrow I will be doing a few projecs with this. You can sign up for the free course here.
Thoughts: I'm really going to focus on improving my CSS and vanilla JavaScript skills for the rest of this challenge. I know having a solid foundation in HTML, CSS, and JavaScript with make everything else easier to learn.

Day 78 - 26/3/21
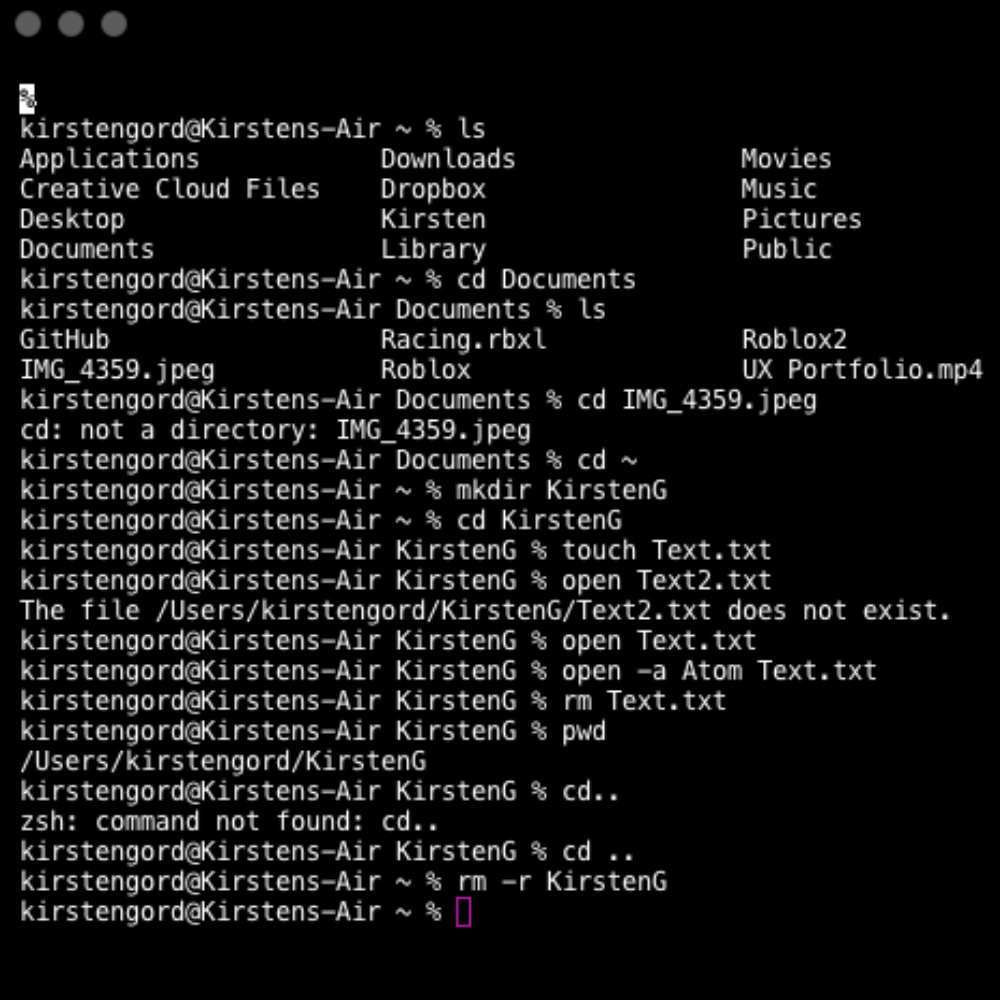
Project: Learning the Command Line
Skills: Command Line
Progress: I downloaded the Hyper terminal for more functionality and learned how to create folders through the command line.
Thoughts: Still so much to learn!

Day 77 - 25/3/21
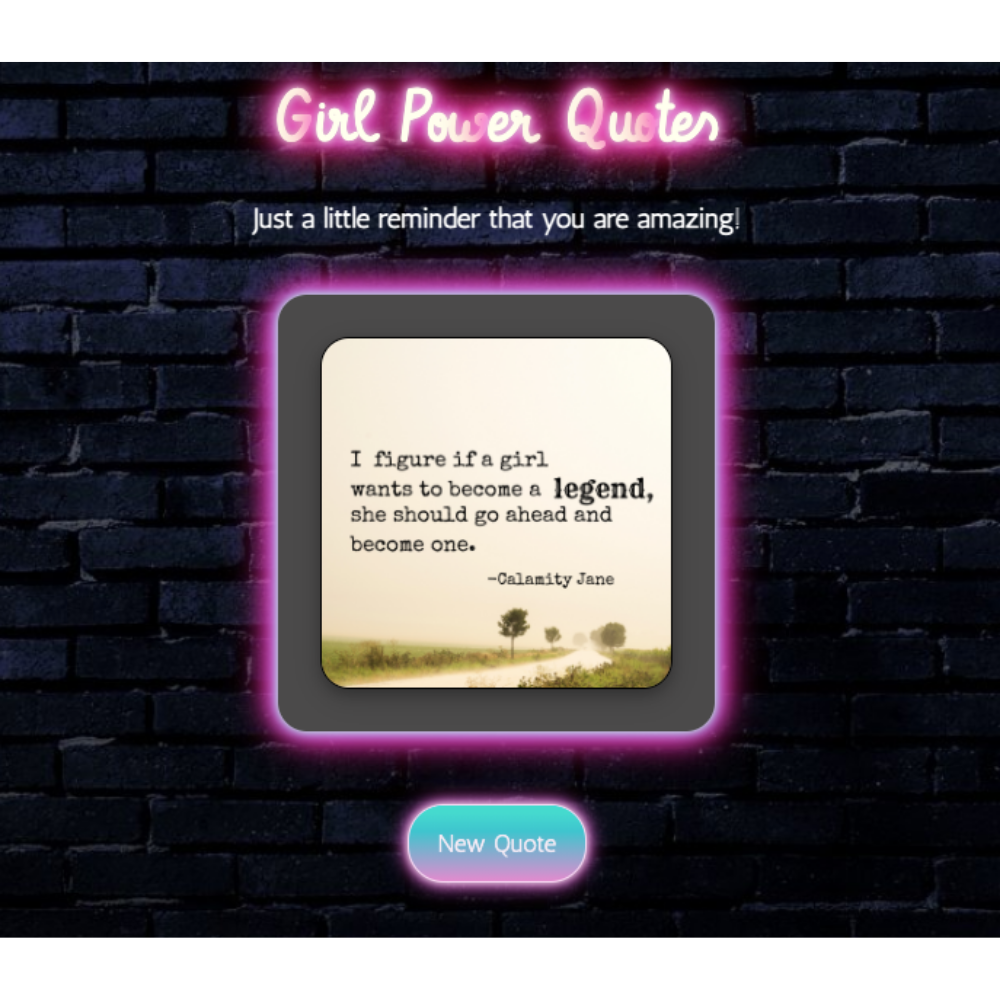
Project: Girl Power Quotes
Skills: HTML | CSS | JavaScript
Progress: I changed the styling to use the neon sign lettering that I learned yesterday. Still need to add lots more quotes.
Thoughts: I have really enjoyed making this. It is the first project that I have done just for fun.
Visit page View code
Day 76 - 24/3/21
Project: Neon Sign Lettering
Skills: HTML | CSS
Progress: I used some code snippets that were shared on Twitter to make a really cool neon sign heading that flickers.
Thoughts: It is so cool to be able to use code snippets. When I first started I had no idea what they were or how to use them.
View code
Day 75 - 23/3/21
Project: Finishing old projects
Skills: HTML | CSS | Bootstrap
Progress: I have finished the front-end section of my Web Development bootcamp so I spent today working on finishing up some of the projects that I had started.
Thoughts: I can't believe it's been 75 days!

Day 74 - 22/3/21
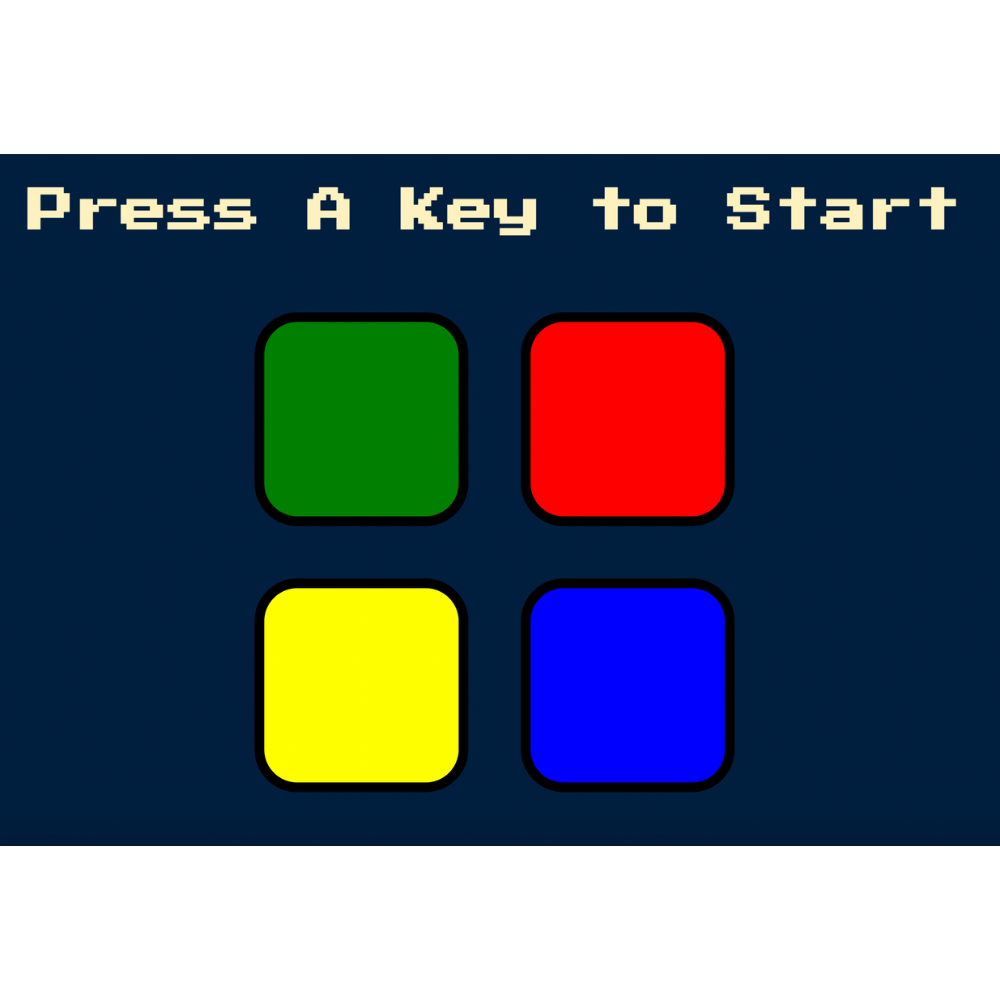
Project: Simon Game
Skills: HTML | CSS | jQuery
Progress: I finished the game today and it works!
Thoughts: This was a complicated project but it all came together in the end and it is fun to play! I've now come to the end of my front-end section of my course. I'm going to spend the next week completing some unfinished projects before I move on the the back-end section.
Visit page View code
Day 72-73 - 20/3-21/3/21
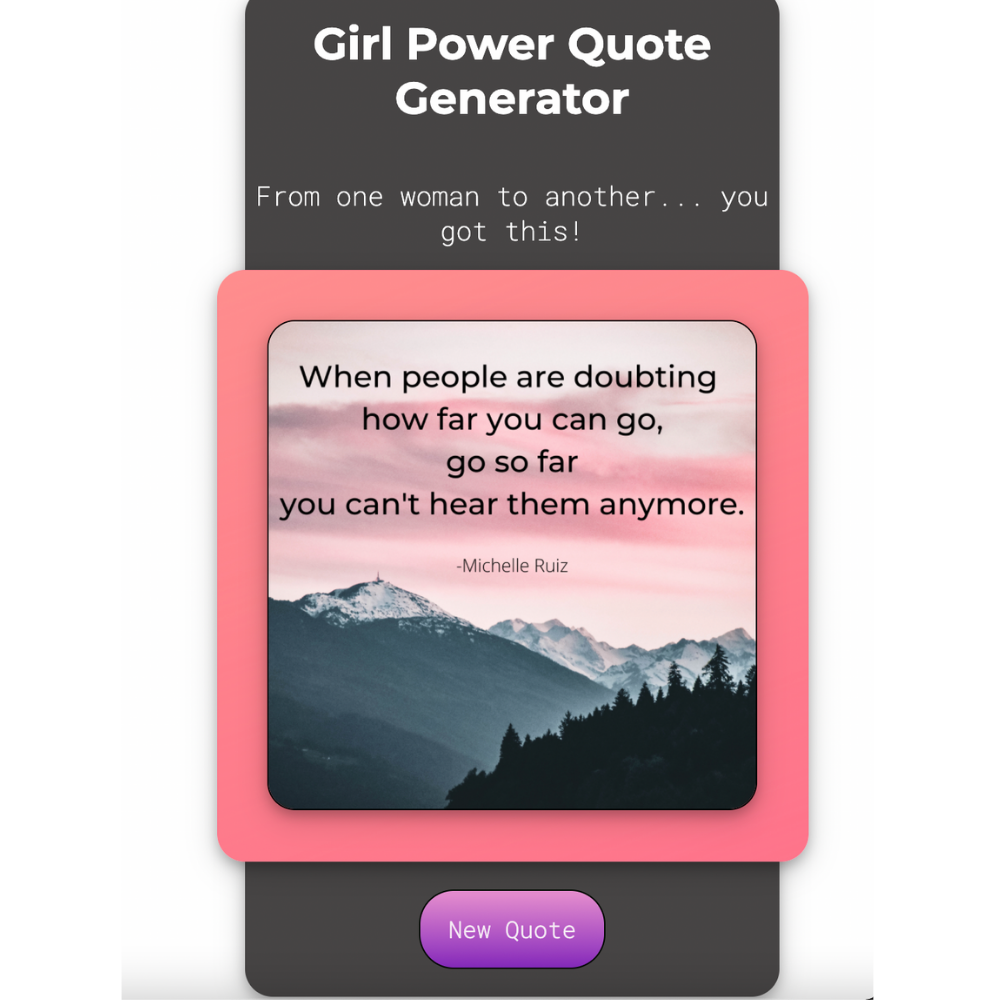
Project: Girl Power Quote Generator
Skills: HTML | CSS | vanilla JavaScript
Progress: I wanted to get a bit more practice with vanilla JavaScript so I built a Girl Power Quote generator which selects a random image with a quote each time the "New Quote" button is pushed.
Thoughts: It feels like such an accomplishment to make a unique project that uses JavaScript and it actually works! I still need to add lots more quote images and work on the styling but I'm really proud of this.
Visit page View code
Day 71 - 19/3/21
Project: Simon Game
Skills: jQuery
Progress: Started building a Simon game using jQuery. Added event listeners to buttons and made buttons flash on click. Still have quite a bit to do to finish the game.
Thoughts: Using a library makes JavaScript so much easier!
Visit page View code
Day 68-70 - 16/3-18/3/21
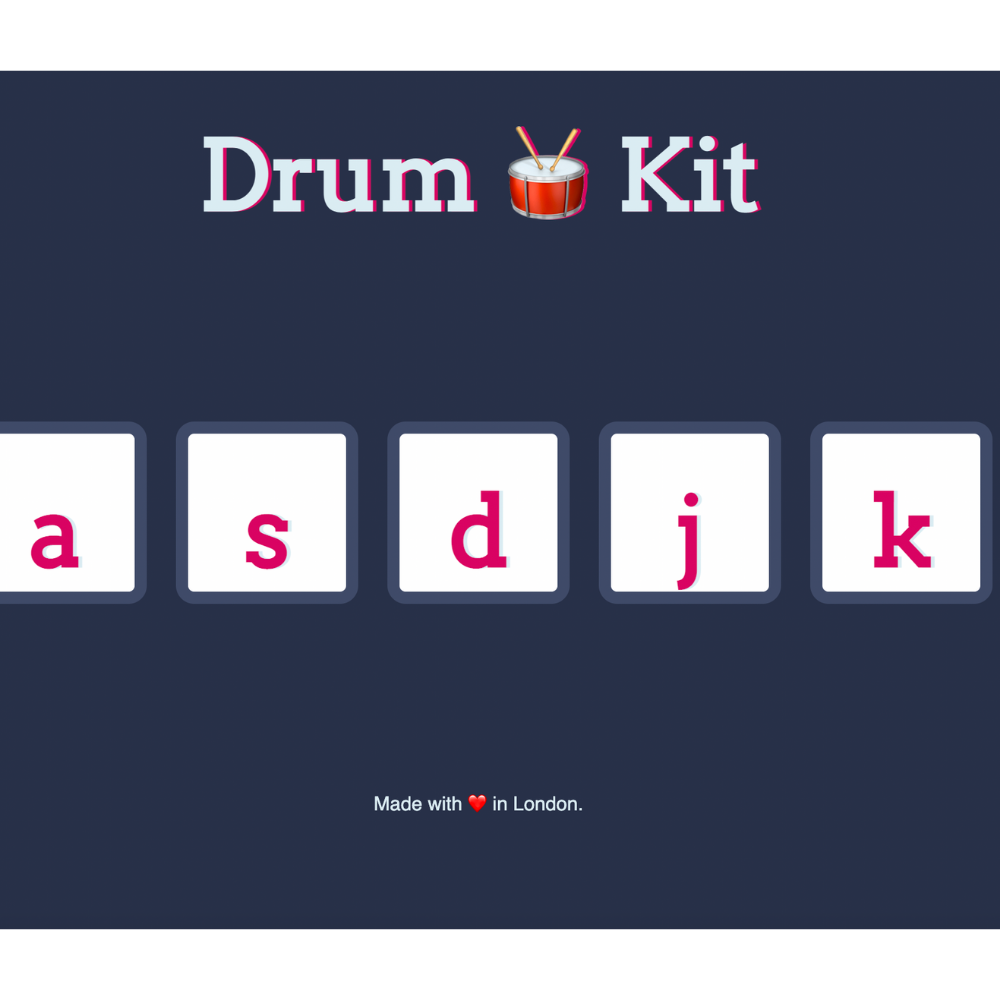
Project: Drum Kit
Skills: Javascript
Progress: Day 68 - Started on another drum kit project using javascript. Today's lesson explained event listeners and I was able to create an alert that said "I've been clicked!" when one of the buttons on screen was clicked.
Day 69 - Learned about constructor functions and added images and sounds to drum kit. Each drum now plays a different sound when clicked or a keyboard press.
Day 70 - Added animations when buttons are clicked or pressed. Drum kit finished!
Thoughts: The lessons for this project explain the process much better than the Javascript 30 lessons did. I feel like I really understand the javascript concepts this time around.
Visit page View code
Day 67 - 15/3/21
Project: Dicee Game
Skills: HTML | CSS | Javascript
Progress: Built a Dicee game using my own JavaScript
Thoughts: This was the first time that I have been able to recall what I have learned and write my own Javascript to build this game. I feel like this was a big accomplishment!
Visit page View code
Day 66 - 14/3/21
Project: 100 Days of Code project (this page!)
Skills: HTML | CSS | Bootstrap
Progress: Continued to add previous days work and fixed the navbar to the top of the page.
Thoughts: Still a lot of work to be done. I want to add a "Days index" and a resources page.
View code
Day 65 - 13/3/21
Project: DOM manipulation
Skills: JavaScript
Progress: Went back through the beginner DOM lesson on my Web Development course and was able to select different HTML elements and change them using Javascript.
Thoughts: I first did this lesson about a week ago and it didn't make sense at all. I decided to take a break from it for a few days. When I've gone back over it again today it all made sense and I was actually able to complete the challenges without any trouble.

Day 64 - 12/3/21
Project: 30 Days of JavaScript
Skills: vanilla JavaScript | CSS Flexbox
Progress: Built an interactive photo grid
Thoughts: I continue to be amazed by what you can do with CSS. I have found another tutorial on CSS Flexbox that I am going to go through next week.
Visit page View code
Day 63 - 11/3/21
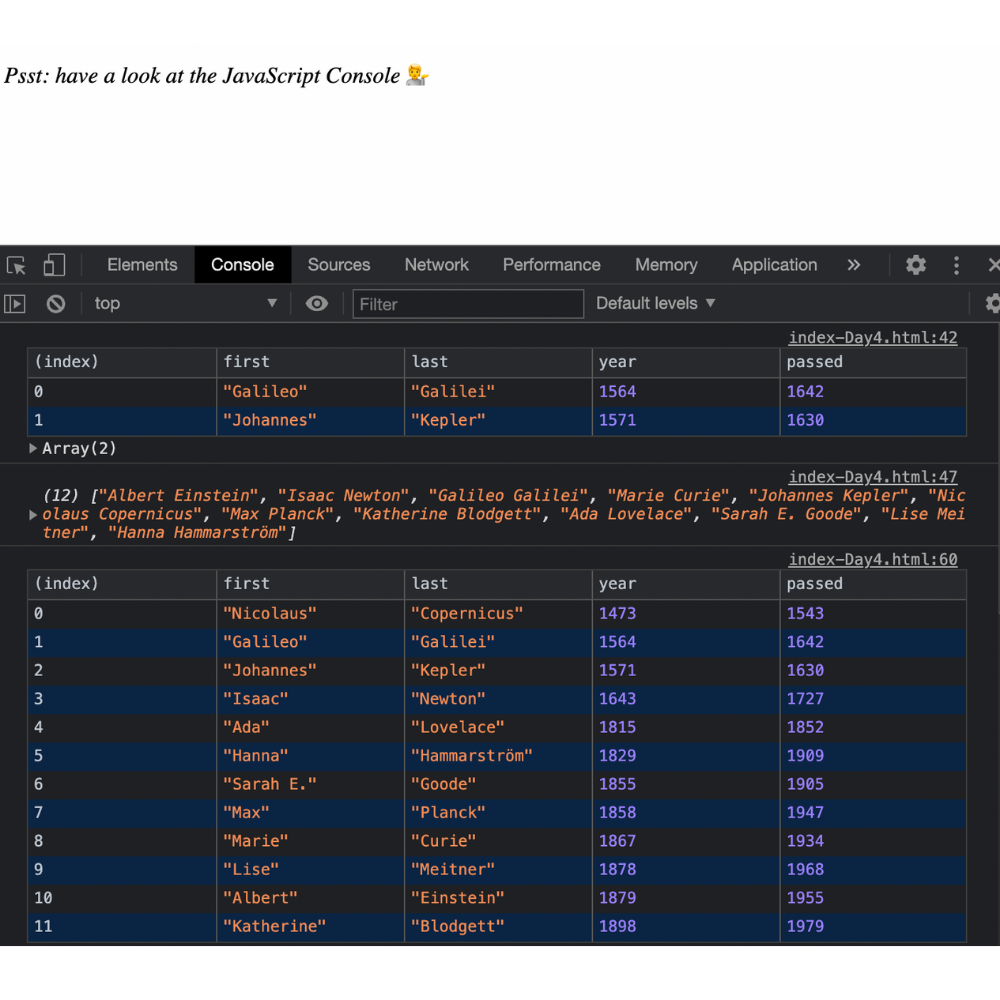
Project: 30 Days of JavaScript
Skills: vanilla JavaScript
Progress: Learned how to use .filter, .sort, .reduce, .map with arrays and worked on my Web Development Bootcamp on Udemy. Signed up to edabit.com and started doing intermediate JavaScript challenges. Also found two great articles for self-taught web developers.
1. Journey of a Psych Grad to Developer
2. Learn to Code in 2021, Get Hired, and Have Fun Along the Way
Thoughts: Javascript is so complicated! But I feel confident that if I keep working that it is all going to click eventually. I really like the challenges on Edabit.
View code
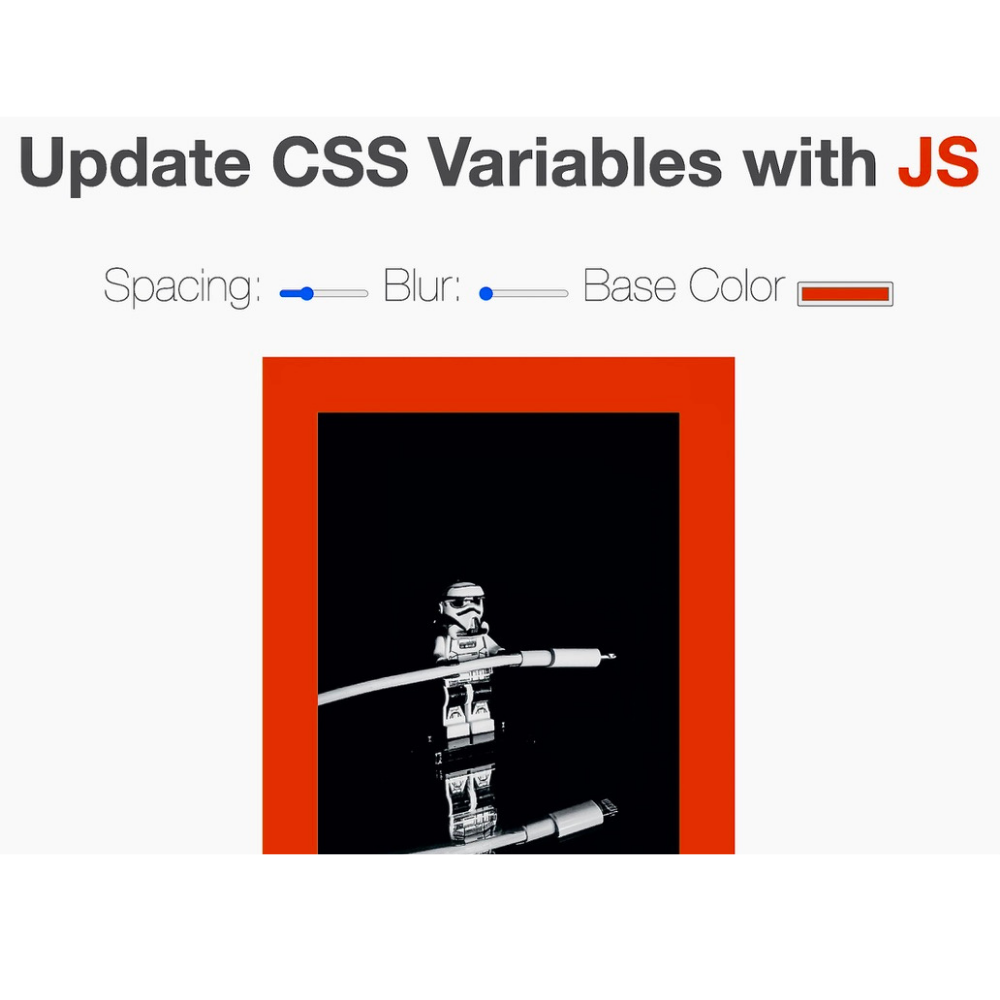
Day 62 - 10/3/21
Project: 30 Days of JavaScript
Skills: vanilla JavaScript | CSS
Progress: Built a page where you can change the spacing, blur, and border-color of the picture
Thoughts: I really love working with CSS!
Visit page View code
Day 61 - 9/3/21
Project: 30 Days of JavaScript
Skills: vanilla JavaScript | CSS
Progress: Built a simple clock
Thoughts: Everything seemed really complicated at first but by the end of the video I felt like I had a good grasp of the concepts.
Visit page View code
Day 60 - 8/3/21
Project: 30 Days of JavaScript
Skills: vanilla JavaScript
Progress: Built a keyboard drum kit
Thoughts: I have so much to learn but this was really fun!
Visit page View code
Day 54-59 6/3-11/3/21
Project: 100 Days of Code project (this page!)
Skills: HTML| CSS | Bootstrap
Progress: Started work on a page to document my 100 Days of Code challenge.
Thoughts: I wish I would have thought of this at the beginning but better late than never, right? I thought it would be cool to be able to go back and look at all the projects I did along the way.
View code
Day 58 - 10/3/21
Project: Portfolo site
Skills: Javascript
Progress: Had a suggestion to use the TypeItjs function for my typewriter effect in my titles instead of pure CSS. I definitely need some more JS training. I did get it to work but it had a negative effect on the positioning on my page and I couldn't figure out how to fix it or why it happened! Also learned a bit about styling markdown language and have used this in this readme :-)
Thoughts: Really frustrating! But it was still good practice.
Visit page View code
Day 56 - 8/3/21
Project: Networking
Progress: Posted my portfolio site link and code link to my web dev course's Discord channel. Connected with several others on the course. Continued to work on 100 Days of Code project page.
Thoughts: Discord is such a great resource for new web developers, especially if you are self taught.
Check out Discord
Day 53 - 5/3/21
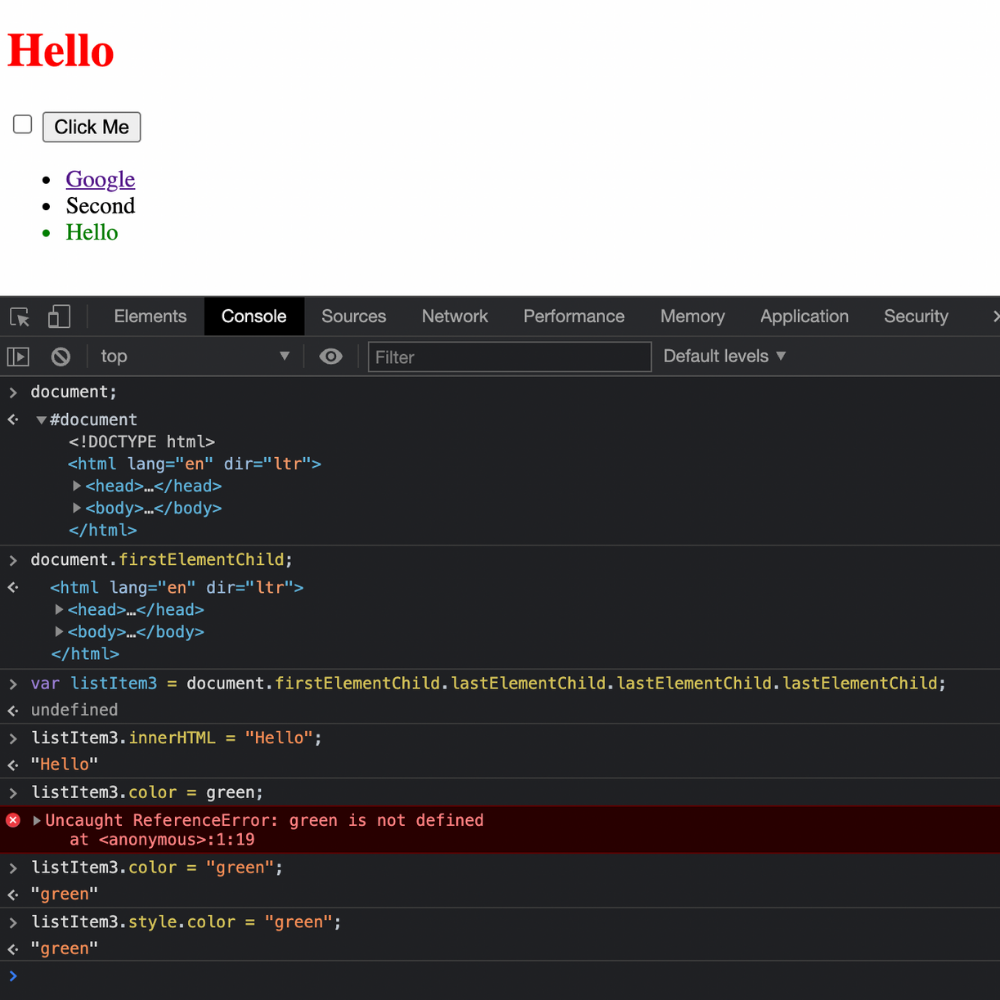
Project: Started learning about the DOM and adding Javascript to websites.
Skills: Javascript, DOM
Progress: Started working on DOM manupilation on Chrome
Thoughts: Feeling confused! I started to get a bit down but I know from experience that if I take a break and come back to it the next day it usually makes more sense. Let's hope so!!

Day 42-52 22/2-4/3/21
Project: Portfolio Website
Skills: HTML | CSS | Bootstrap
Progress: Finished!!!
Thoughts: Really proud of this! Considering I've only used HTML/CSS, I'm really happy with the way it looks. I look forward to being able to add some javascript in the near future.
Visit page View code
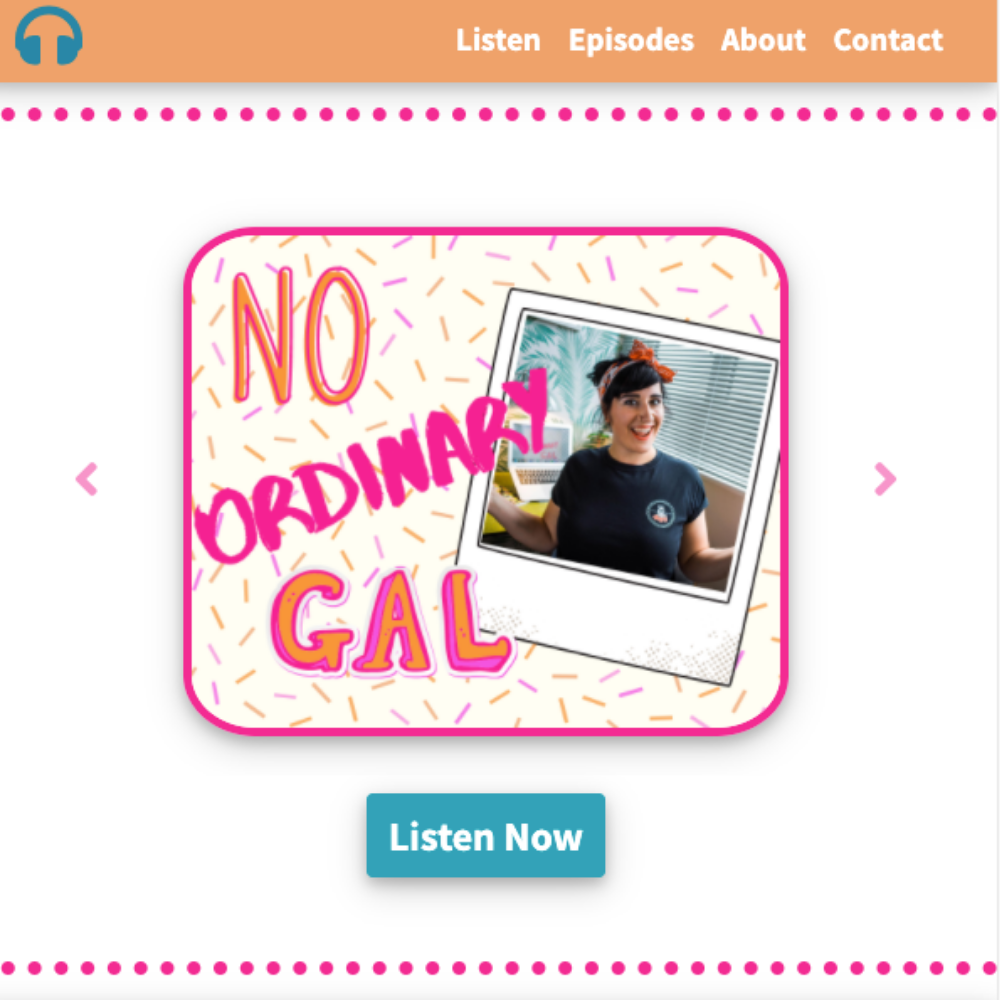
Day 42-47 - 15/2-20/2/21
Project: No Ordinary Gal Podcast landing page
Skills: HTML | CSS | Bootstrap
Progress: Finished!!!
Thoughts: I had so much fun with this. This is my friend's podcast. It was great to get to use my Bootstrap skills on a real-life project.
Visit page View code
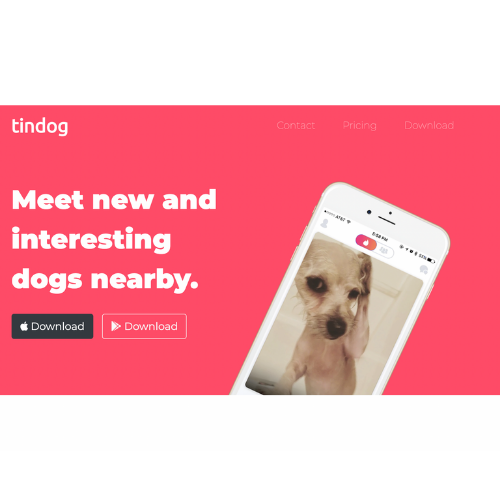
Day 38-41 - 11/2-14/2/21
Project: TinDog landing page
Skills: HTML | CSS | Bootstrap
Progress: Created a landing page for a new startup "TinDog" using Bootstrap. Learned how to use the Bootstrap Navbar and Bootstrap rows and collumns.
Thoughts: I had no idea there were frameworks like Bootstrap that made web design so much easier!
Visit page View code
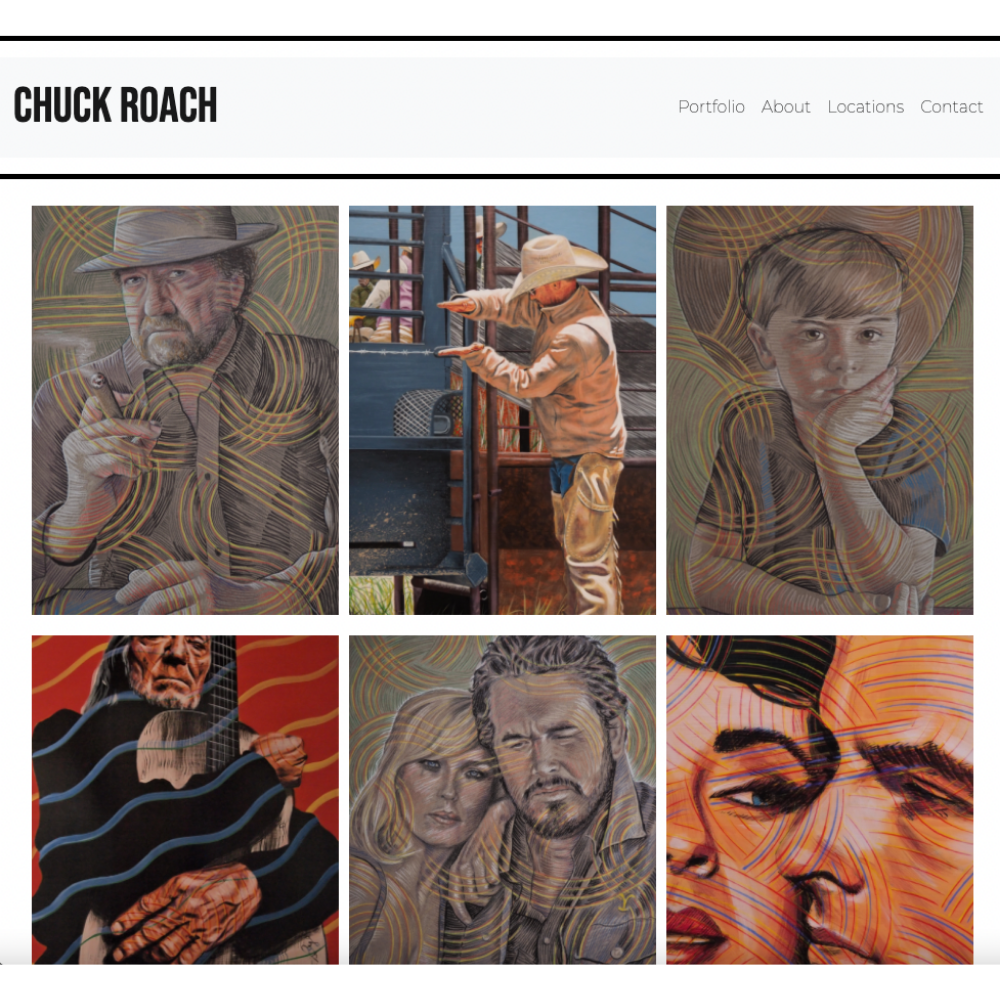
Day 34-37 - 7/2-10/2/21
Project: Chuck Roach - Artist Portfolio
Skills: HTML | CSS | Bootstrap
Progress: I made this to practice my Bootstrap skills. This artist uses Weebly for his site so that he can make updates himself, but allowed me to use his photos to build a practice site.
Thoughts: It was great to be able to design a website from scratch. He has now commissioned me to update his Weebly site!
Visit page View code
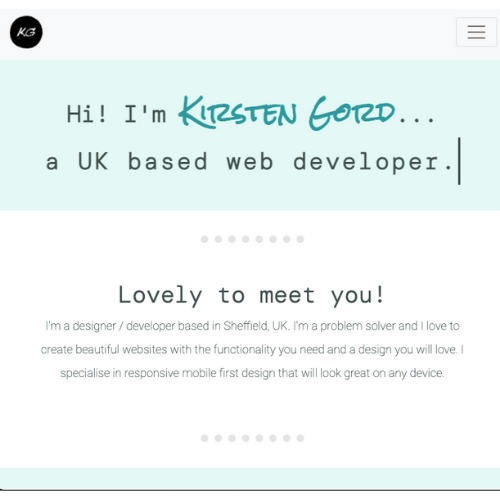
Day 29-33 - 2/2-6/2/20
Project: Portfolio Website
Skills: HTML | CSS | Bootstrap
Progress: The structure and styling are all done. Now I need to set media queries to make it responsive on all screen sizes.
Thoughts: This has been so much fun. I love designing!
Visit page View code
Day 26-28 - 30/1-1/2/21
Project: CV Webpage
Skills: HTML | CSS
Progress: I have continued on with my web dev course and built a CV webpage
Thoughts: It is really simple but I learned a lot by building this.
Visit page View code
Day 25 - 29/1/21
Project: Winter is Here Poem
Skills: HTML | CSS
Progress: I starte a new web development course for The London App Brewery on Udemy and it is awesome! It's much better fit for the way that I learn. I have gone through the HTML section and today I helped my daughter build a webpage to host her poem that she has written for school.
Thoughts: I'm so glad that I switched courses. I can tell that I am going to learn so much quicker with this one.
Visit page
Day 23-24 - 27/1-28/1/21
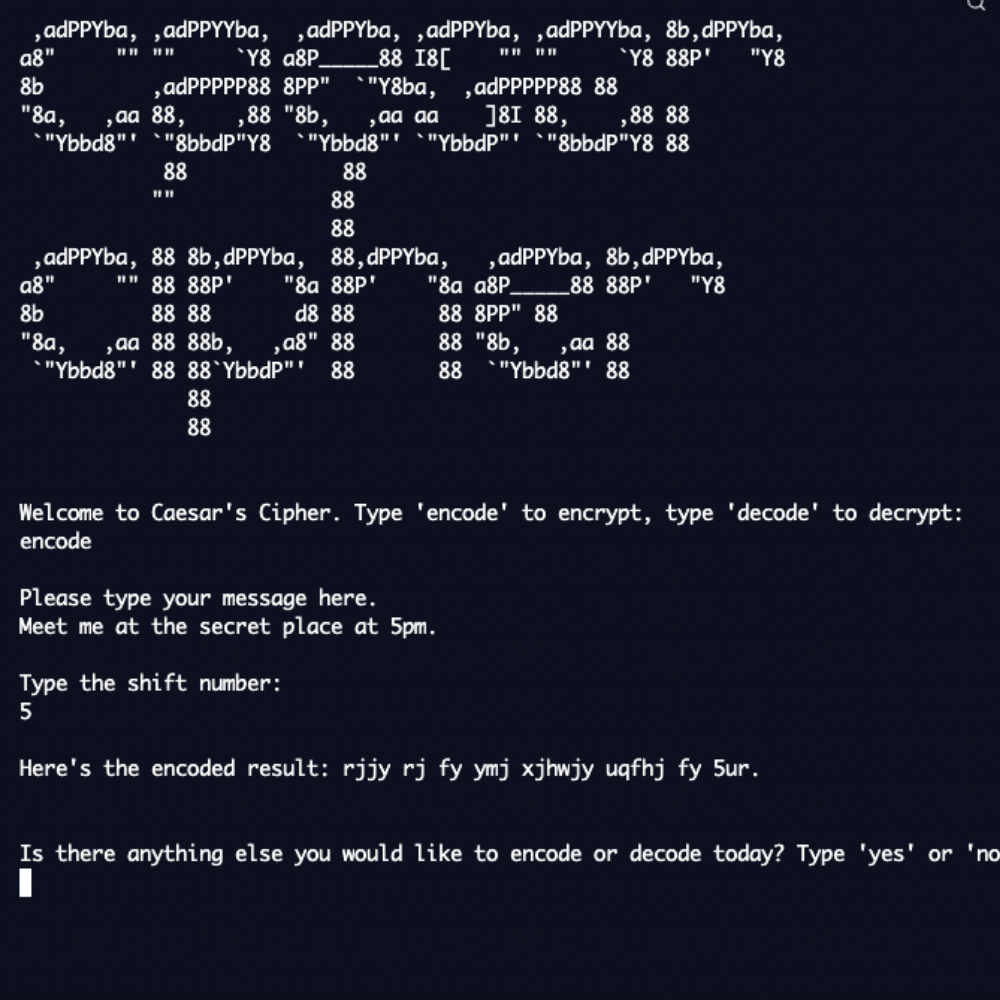
Project: 100 Days of Python
Skills: Python functions with inputs
Progress: Built a Caesar Cipher. This project had a lot of steps and took me several days but I was able to use all the python skills I have leared so far to complete it and it's really cool!
Thoughts:
View code
Day 22 - 26/1/21
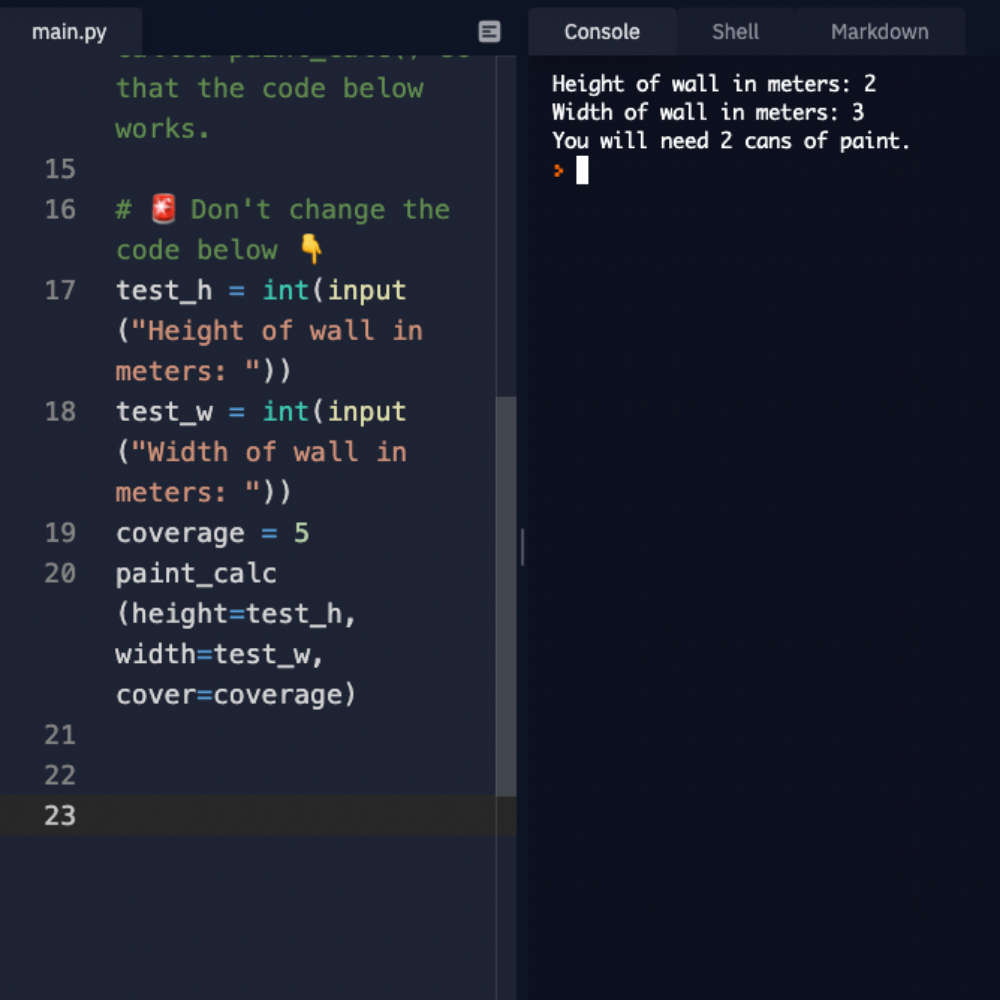
Project: 100 Days of Python
Skills: Python functions with inputs
Progress: Built a paint area calculator.
Thoughts: I feel like this took me a lot longer than it should have! But every step is a step forward.
View code
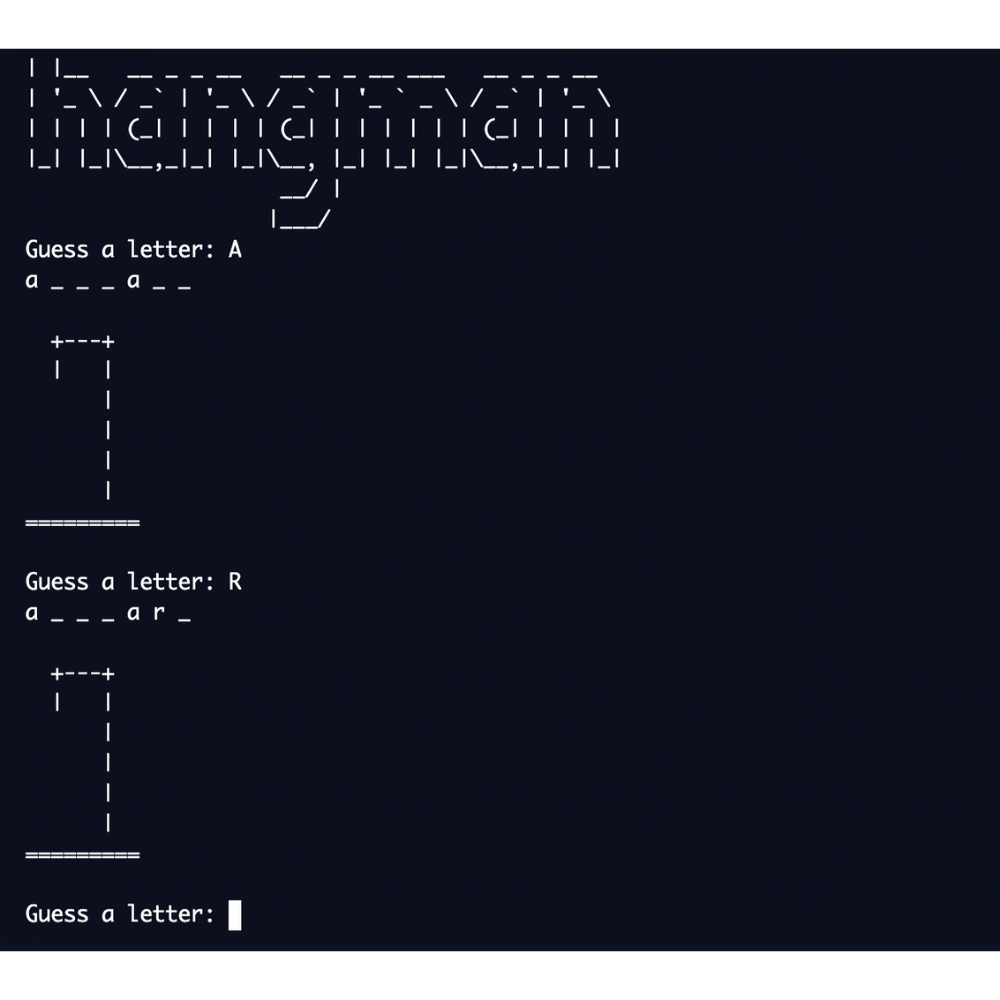
Day 19-21 - 23/1-25/1/21
Project: 100 Days of Python
Skills: Python
Progress: Built a Hangman game
Thoughts: This challenge used all the skills that I have learned so far. It was hard but made easier by being split up into sections.
View code
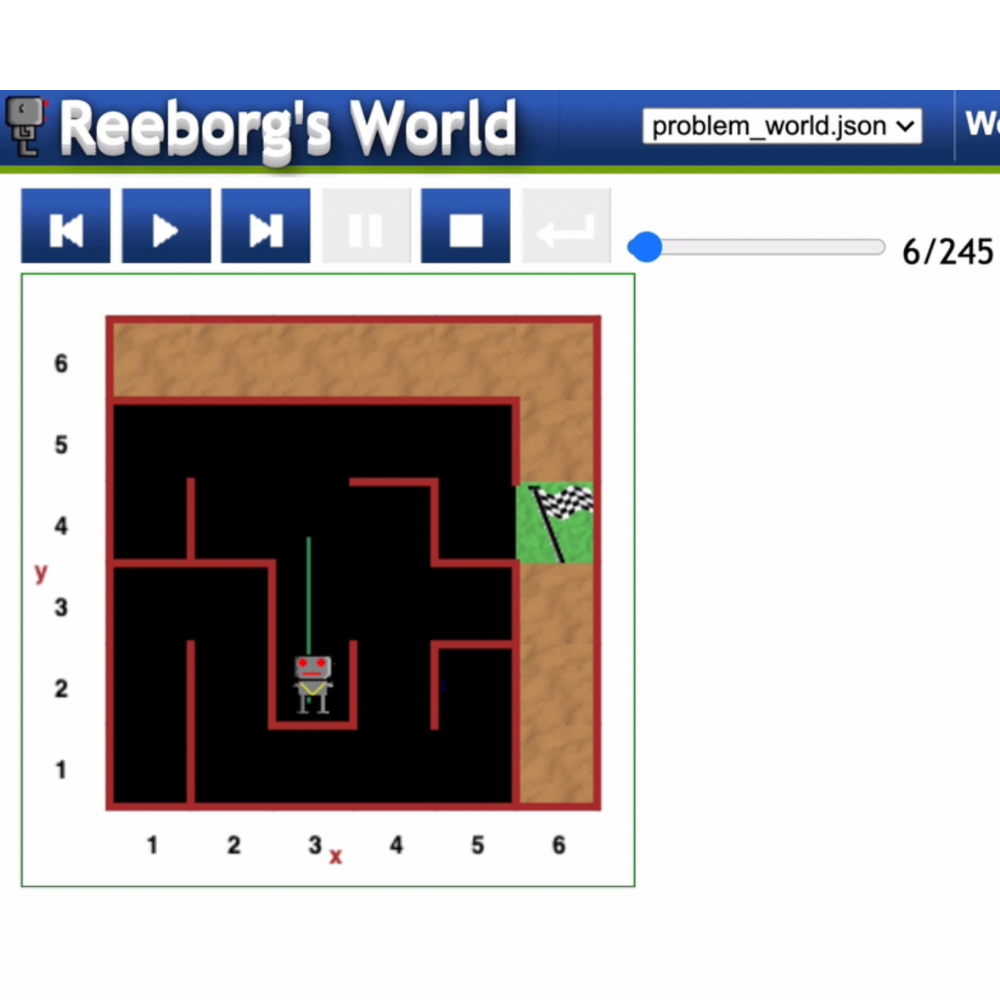
Day 18 - 22/1/21
Project: 100 Days of Python
Skills: Python functions
Progress: I had to take a break for a while. There was Chrismas and then a 3rd covid lockdown here in the UK. It was just about all I could do to just get through the day. We have a good home schoo routine set up now and I'm feeling better about everything so I'm back to work. Worked with functions in Reeborg's World today.
Thoughts: This is a great resource for working on Python skills and it was fun!
Visit Reeborg's World
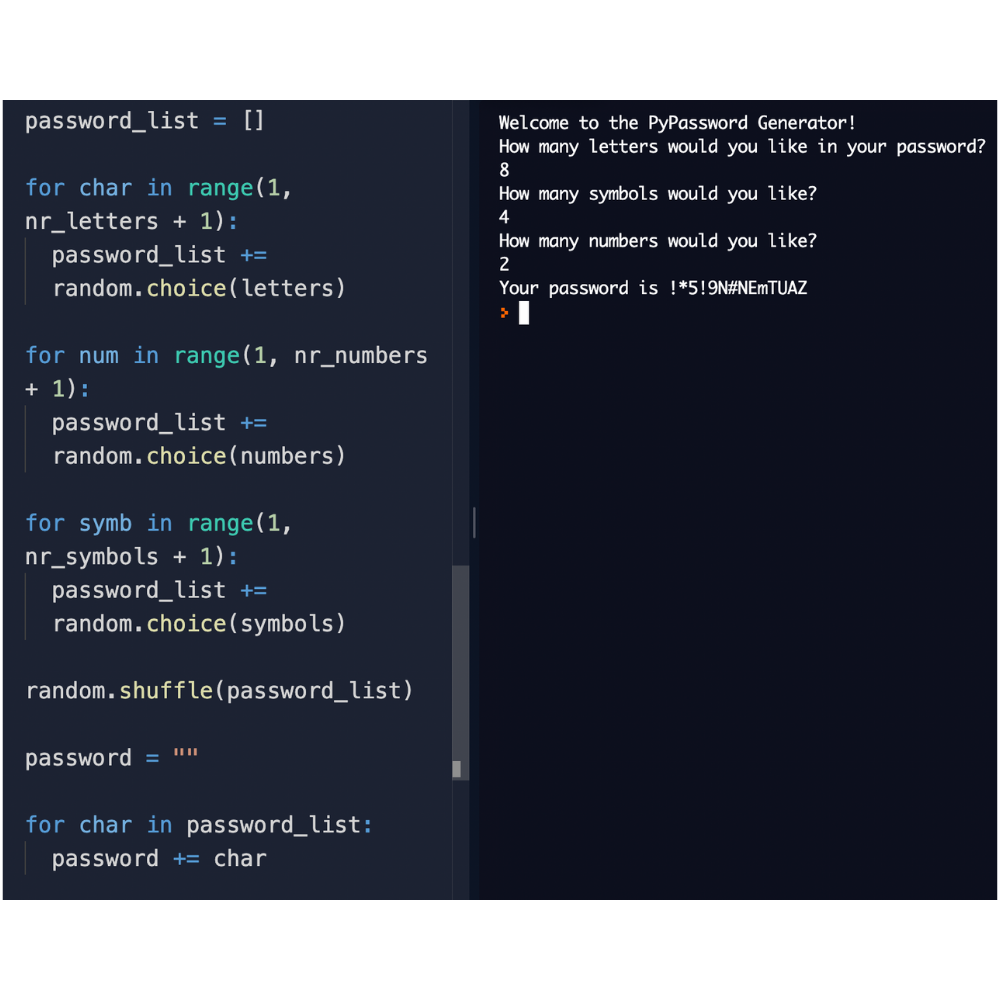
Day 15-17 - 16/12-18/12/20
Project: 100 Days of Python
Skills: Python loops
Progress: Built a password generator
Thoughts: Loops are a difficult concept to understand but this challenge really helped everything makes sense.
View code
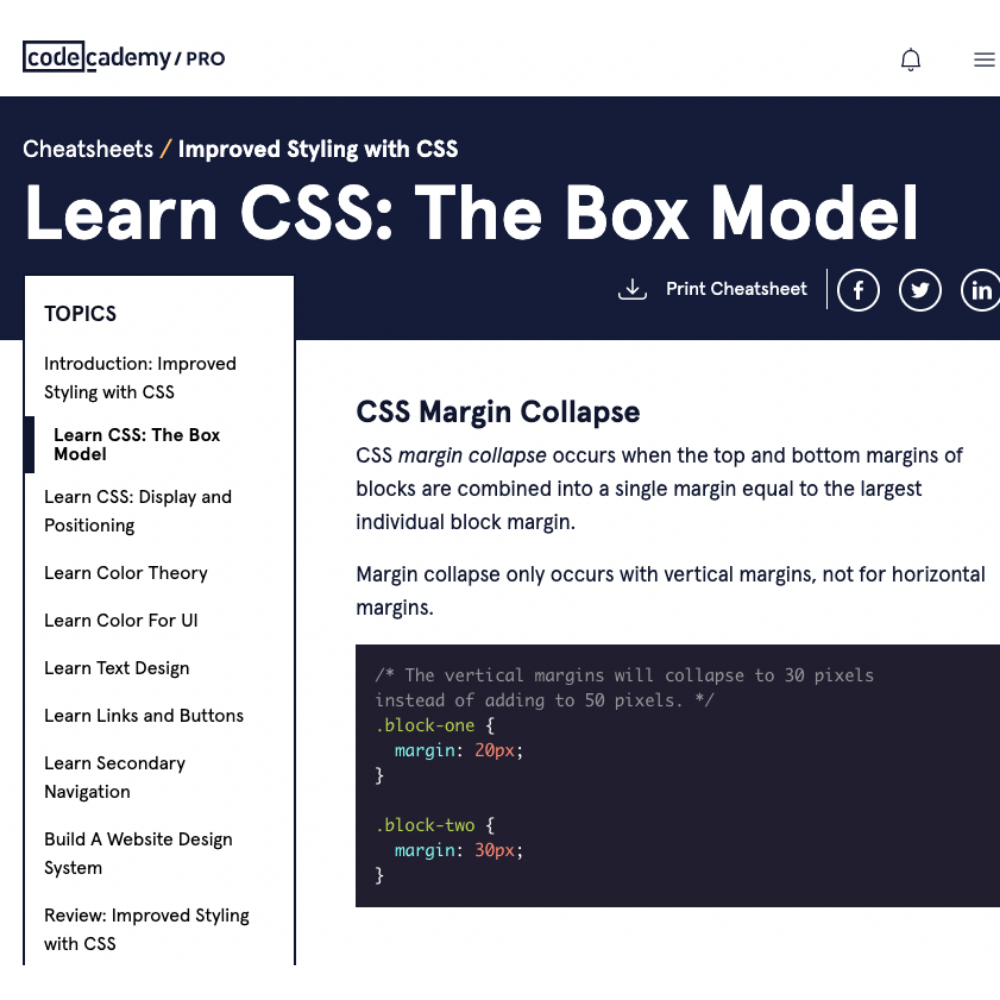
Day 13-14 - 14/12-15/12/20
Project: Codecademy Front-End Engineer Course
Skills: CSS
Progress: I've spent the last few days working through the CSS section of this course. I've learned about positioning and the box model. I'll be moving on to flex-box and CSS grid soon.
Thoughts: I'm struggling a little bit with this course because it is all tutorials. I learned much easier doing my Python course which was videos that I could follow along with. I think I'm going to switch to the web development course from the same teacher.

Day 12 - 13/12/20
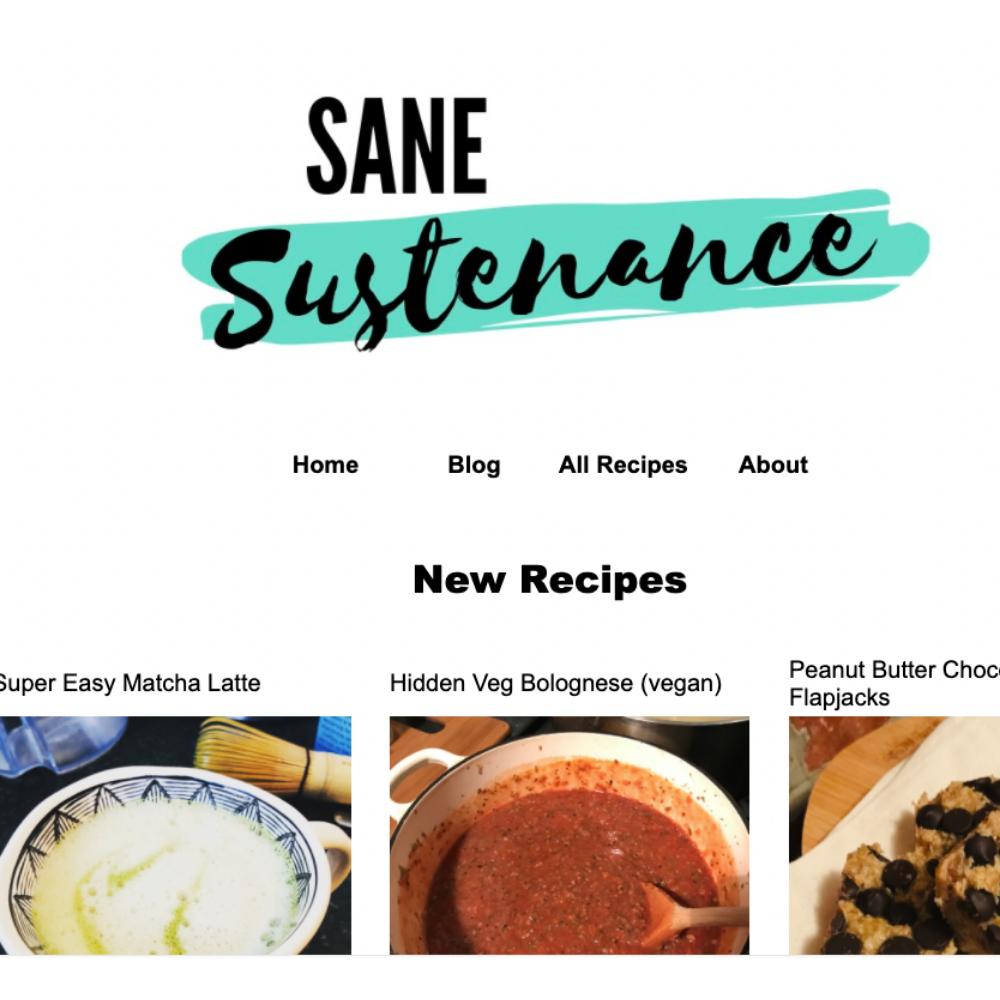
Project: Sane Sustenance Blog
Skills: HTML | CSS
Progress: Started building myself a food blog. I love cooking. One of the reasons I started studying web development was because I tried to start one on WordPress but I couldn't get WordPress to do what I wanted! At some point once I have learned a bit more, I will finish this and start adding recipes./p>
Thoughts: It is amazing how much I learn just by making one of my own projects. There are so many problems that pop up but there are so many resources out there to help if you know where to look (google!).

Day 11 - 12/12/20
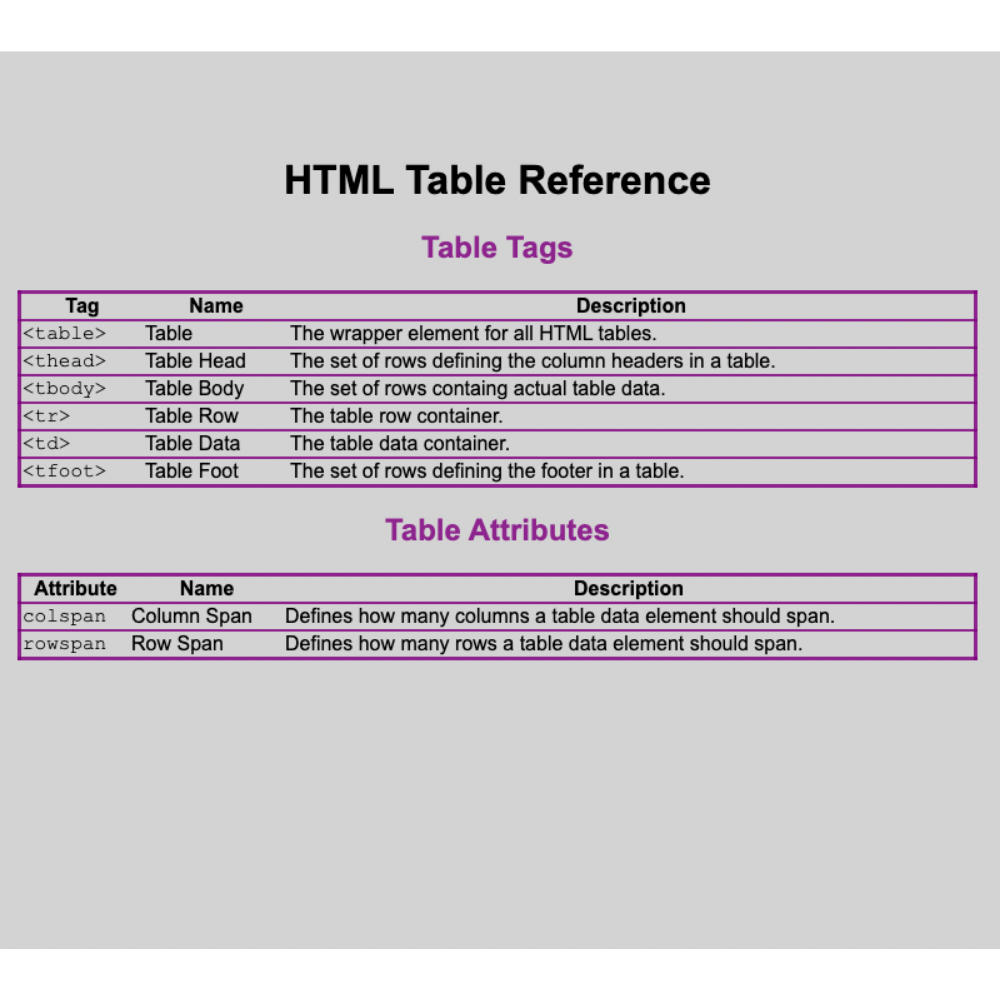
Project: HTML Tables Cheatsheet
Skills: HTML | CSS
Progress: Built an HTML Tables CheatSheet for my Codecademy course.
Thoughts: Starting to get the hang of Github now too!
Visit page
Day 9-10 - 10/12-11/12/20
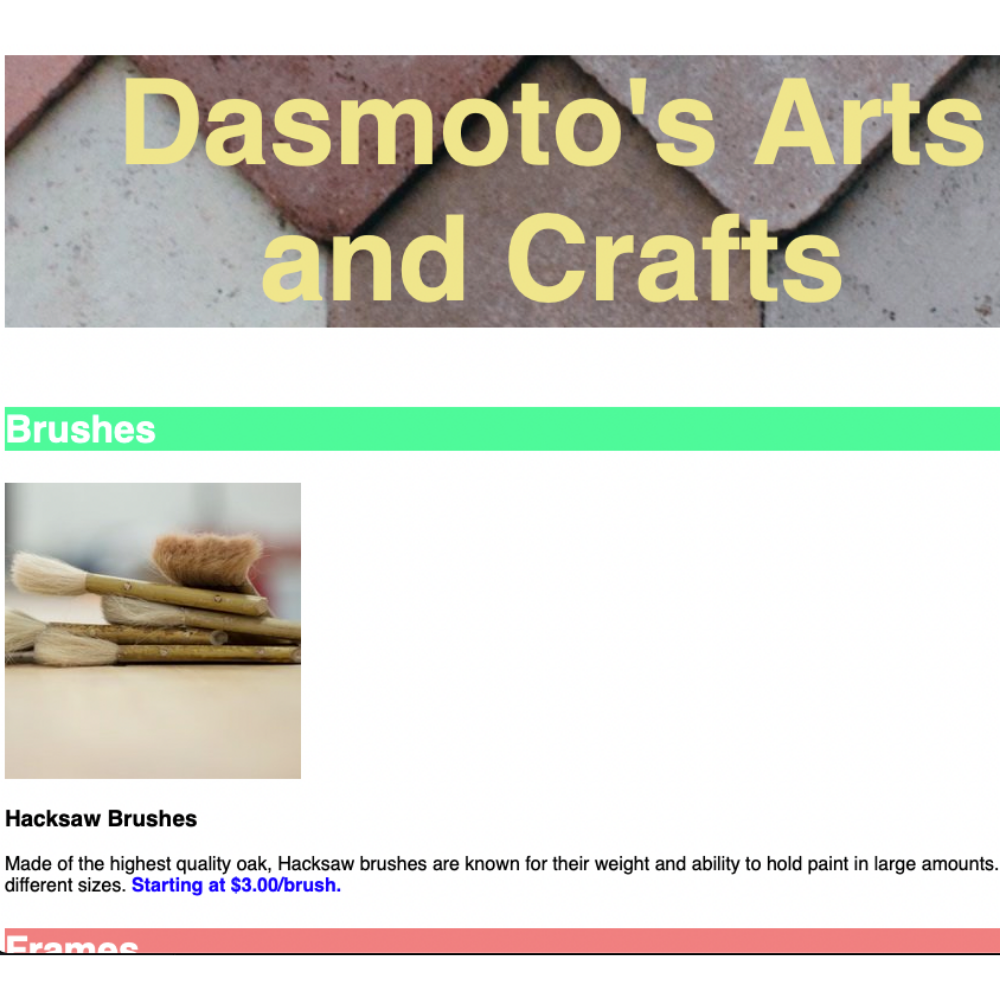
Project: Dasmoto's Arts Website
Skills: HTML | CSS
Progress: I have been working on my Front-End Engineer career path on Codecademy for the past few days. I completed my first HTML/CSS project on my own today using a redline document.
Thoughts: This really taught me a lot! I learn so much easier when I'm actually making something.
Visit page
Day 7-8 - 8/12-9/12/20
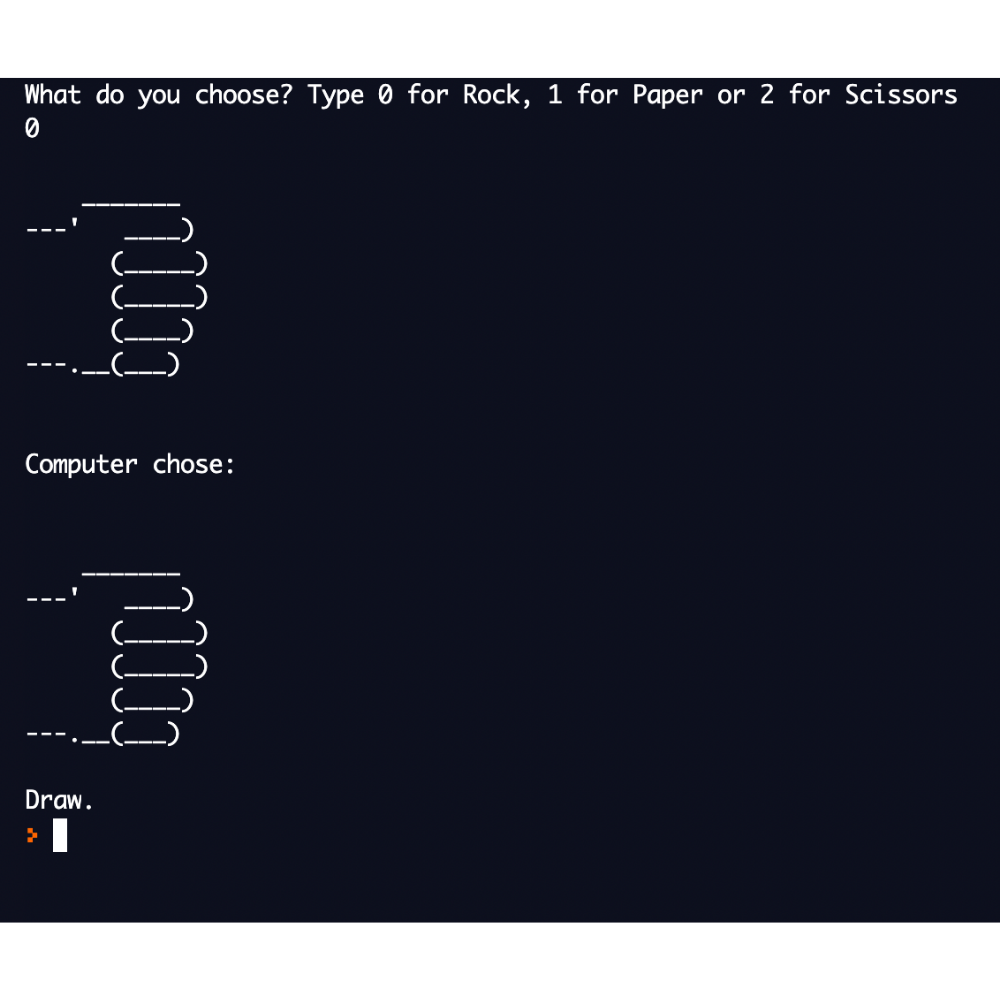
Project: 100 Days of Python
Skills: Python randomisation and lists
Progress: Built a Rock/Paper/Scissors game
Thoughts: This took a while to figure out how to complete, but I'm really happy with how it turned out.
View code
Day 4-6 - 5/12-7/12/20
Project: 100 Days of Python
Skills: Python if/elif/else statements
Progress: Built a game called The Island
Thoughts: I really enjoyed making up the story for this game. It was really good practice on if/else statements to get through the steps of the game.
View code
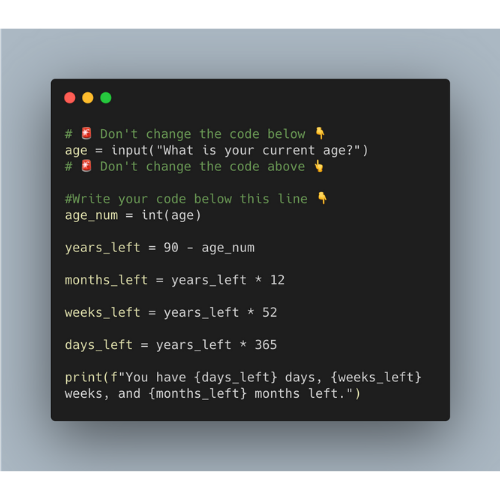
Day 3 - 4/12/20
Project: 100 Days of Python
Skills: Python data types and string manipulation
Progress: Built a Life in Weeks/Days calulator and a BMI calculator
Thoughts: I'm really trying to make myself figure out the challenges before I watch the solution video. The final code is always so simple! But it takes me a while to figure it out sometimes.
View code
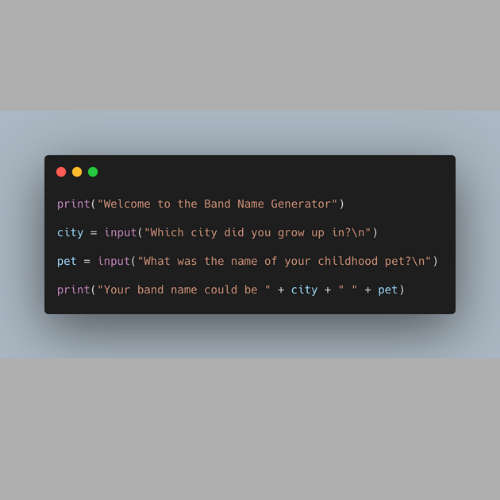
Day 2 - 3/12/20
Project: 100 Days of Python
Skills: Python variables
Progress: Completed a the switching variables challenge and built a band name generator
Thoughts: Python is hard but I love the challenges. I feel like so many possibilities have opened up for me now. It will just take work.
View code
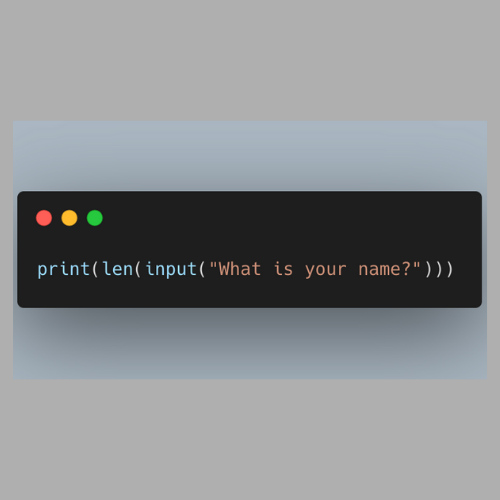
Day 1 - 2/12/20
Project: 100 Days of Python
Skills: Python printing/inputs
Progress: Wrote a line of code to generate the lenth of your name
Thoughts: It looks so simple once it's written out but it took me 20 minutes to figure it out!
View code